MENU
カテゴリー
\気になるカテゴリーをクリック!/






VS CodeでFlutterの開発をしたい!



VS CodeでFlutterの開発環境の構築方法を知りたい
そこで今回は、Visual Studio CodeでFlutterの開発環境の構築方法を初心者向けに解説します!
以下の設定が完了している前提でのセットアップとなります。


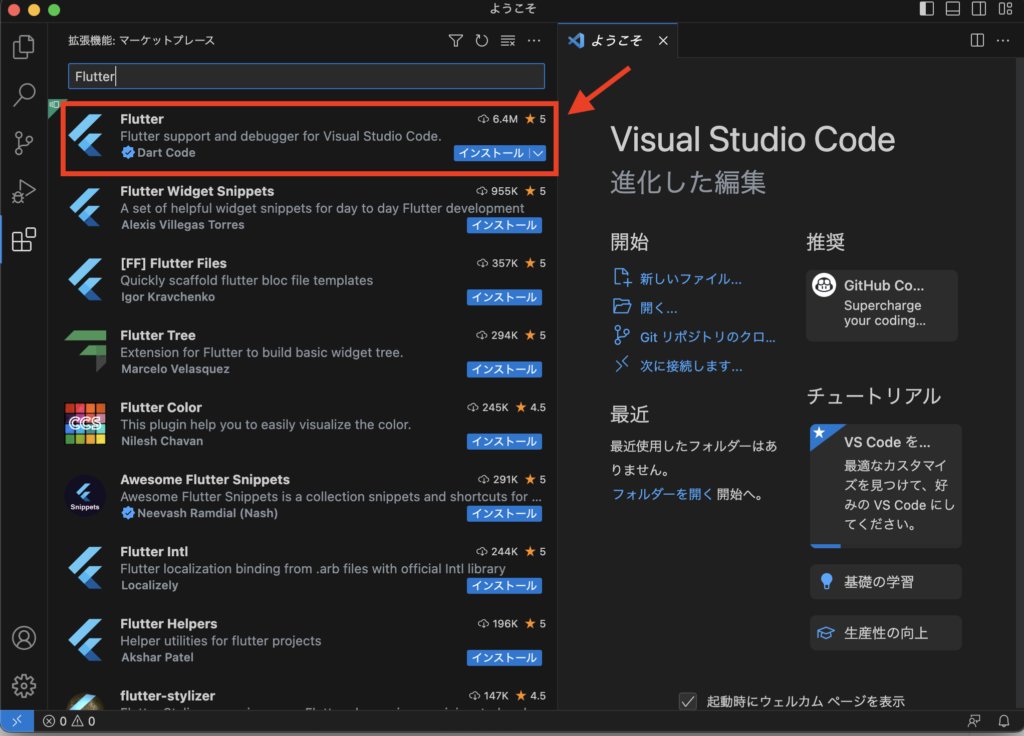
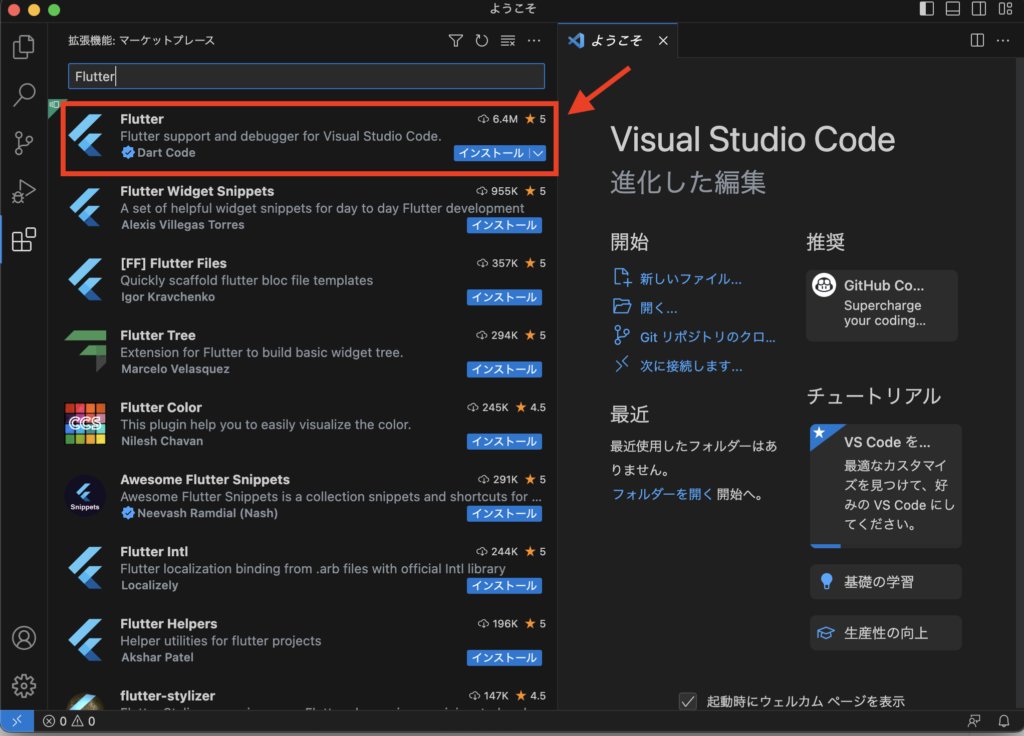
VSCodeを起動させて、拡張機能のマーケットプレイスの検索ボックスから【Flutter】で検索します。
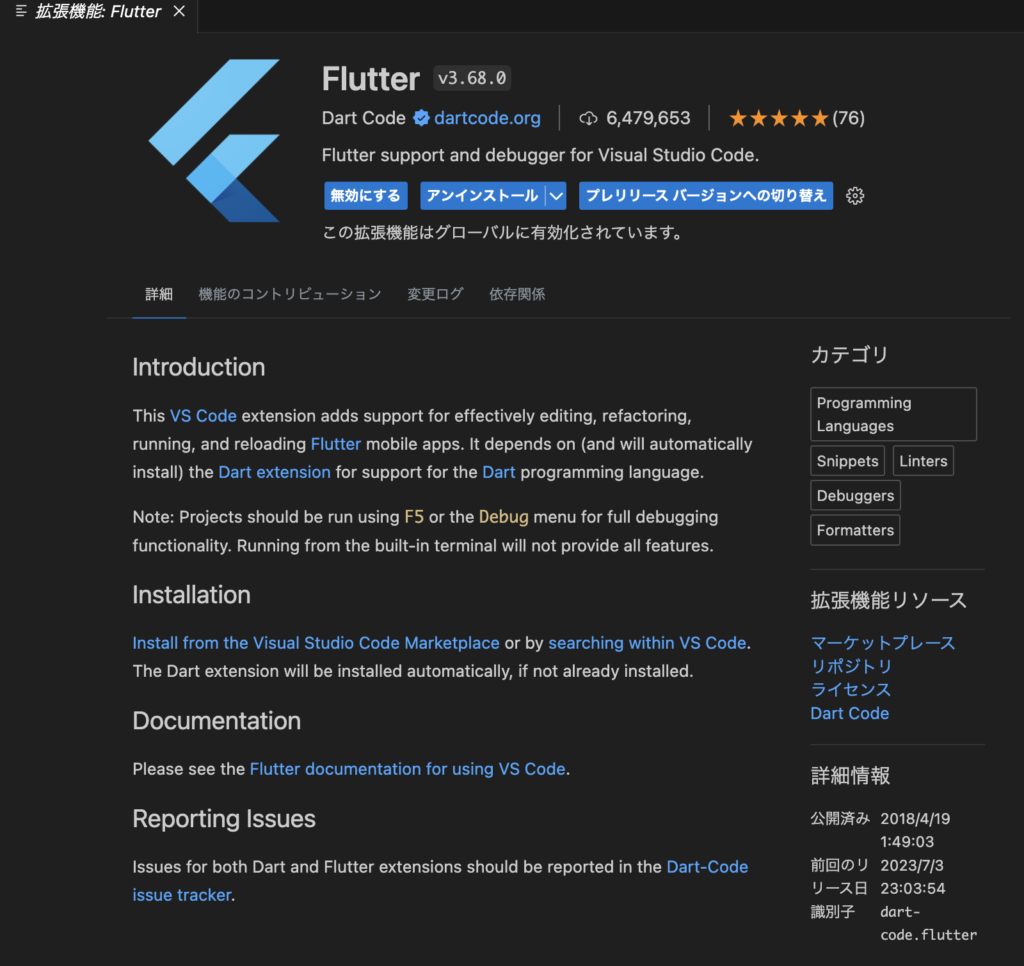
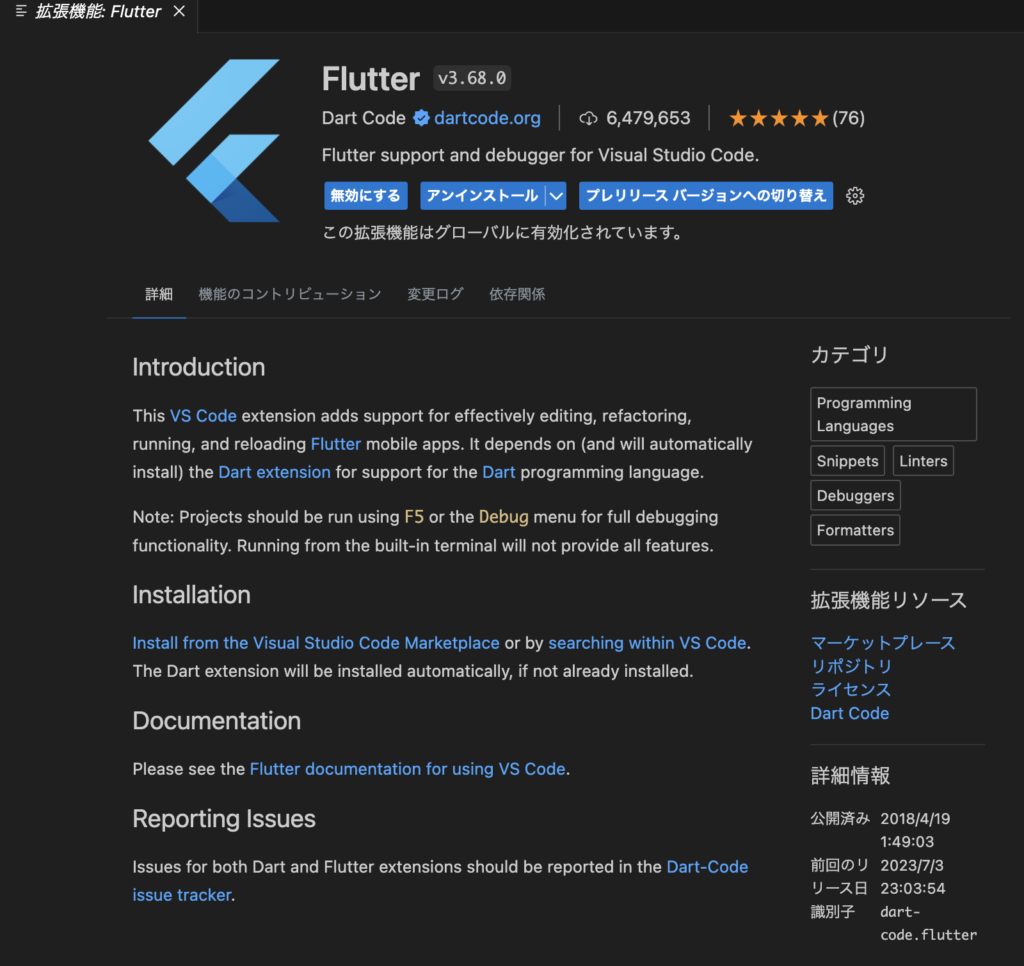
Dart Codeから提供されているFlutterというプラグインを【インストール】します。


Flutterのプラグインは以下の通りです。




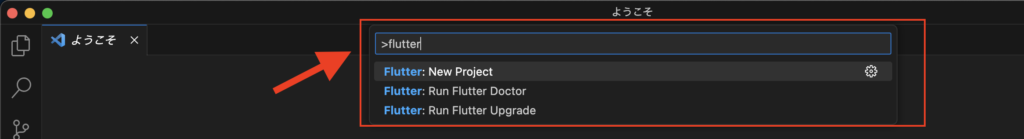
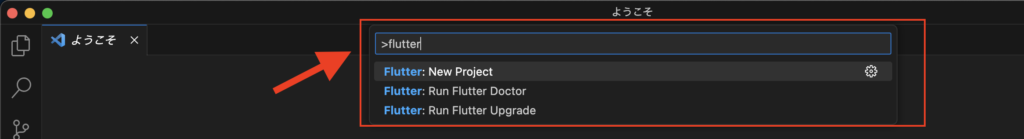
VS Code(Visual Studio Code)を起動して、メニューバーから表示 > コマンドパレットをクリックすると、コマンドを入力できるパレットが表示されます。


コマンドの入力欄に【Flutter】と入力し【Flutter:New Project】をクリックします。


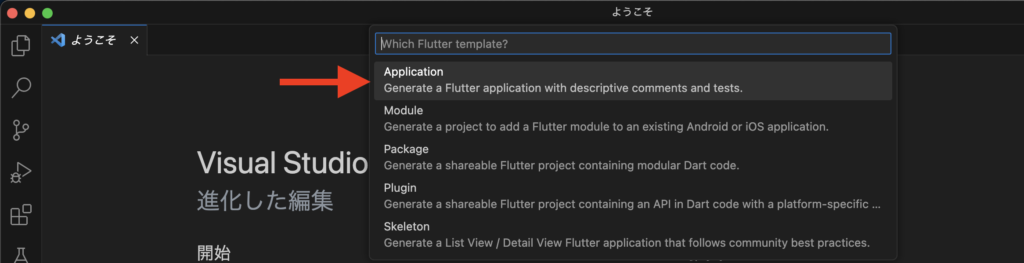
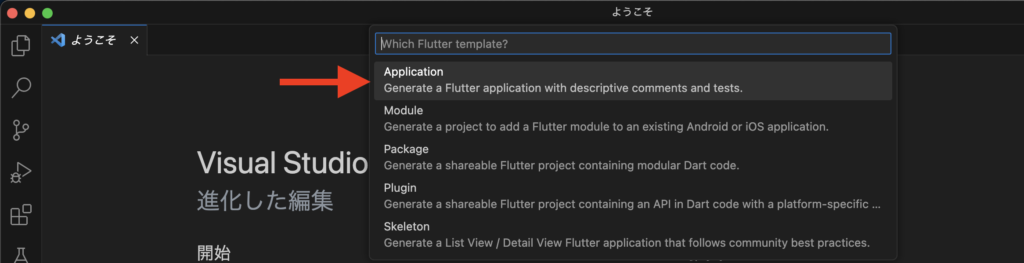
【Application】をクリックします。


Flutterのプロジェクトを作成するフォルダを選択、もしくは新しく作成します。ここでは、すでに作成している【Studio Projects】を選択。


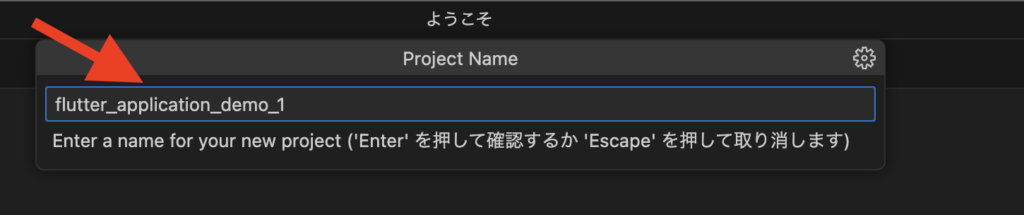
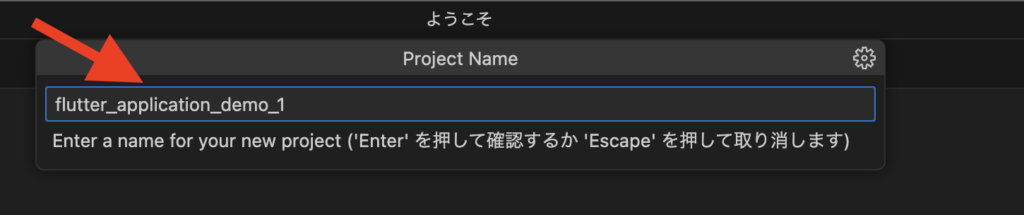
Flutterの作成するプロジェクト名を入力します。


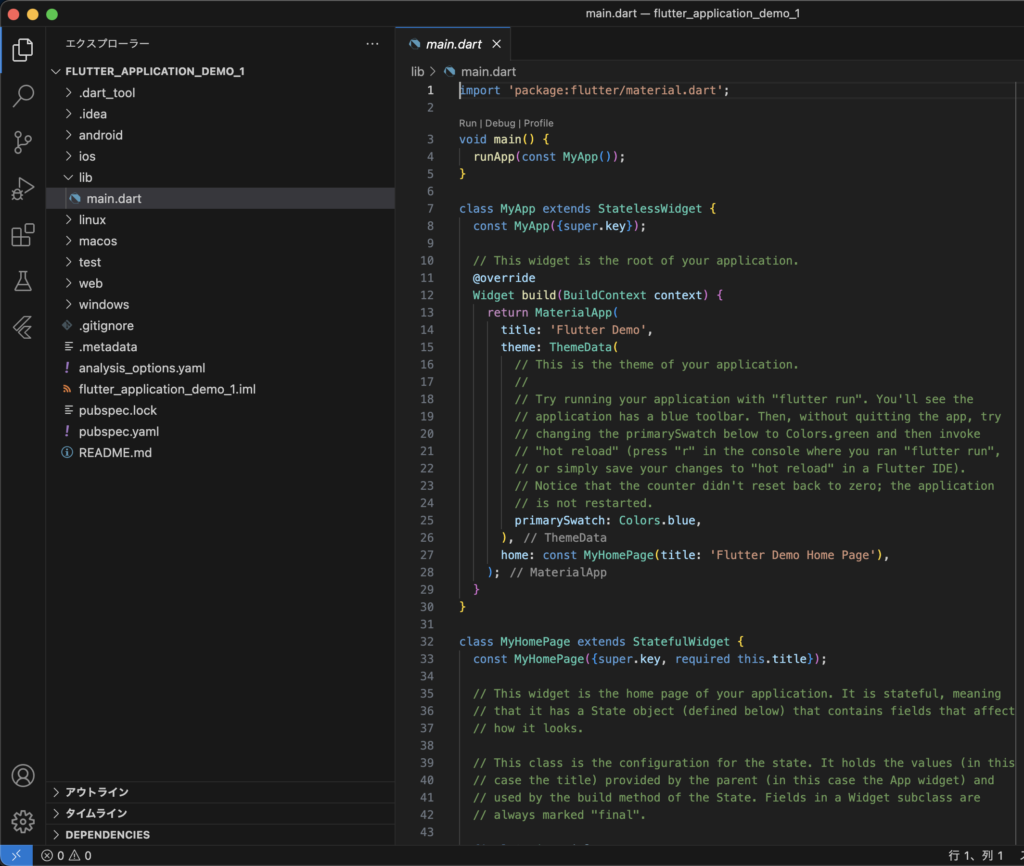
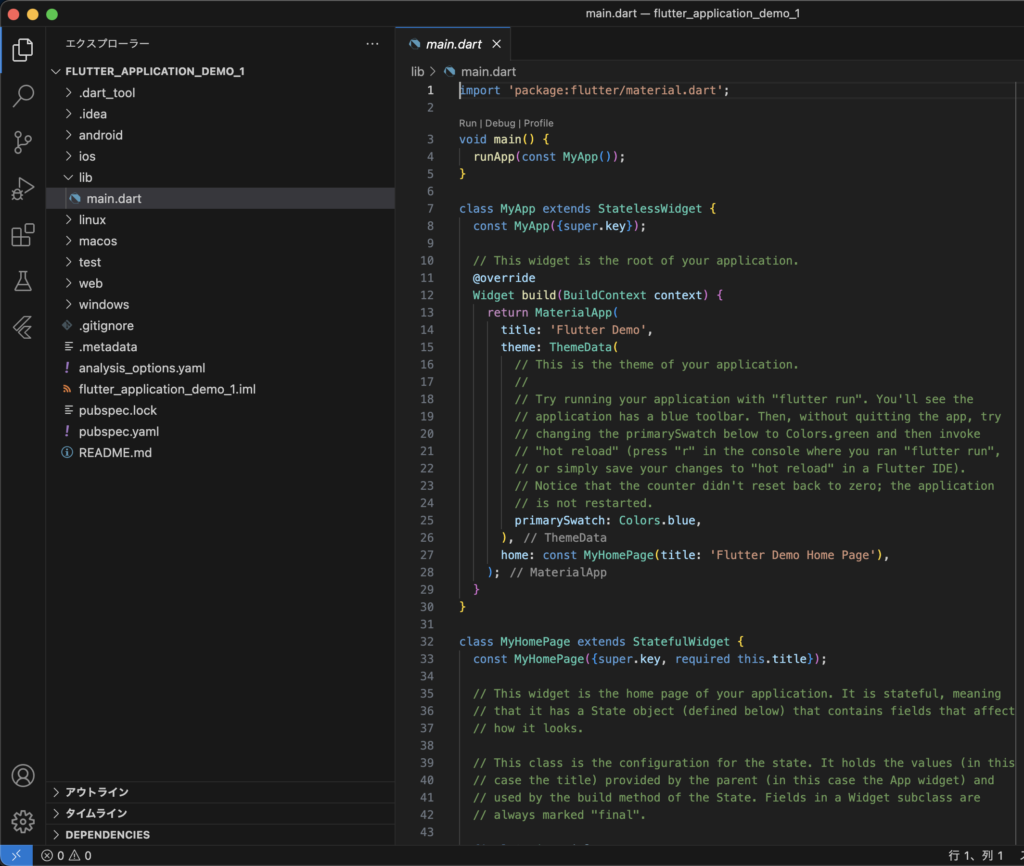
Fluttderのデモプロジェクトが作成されます。


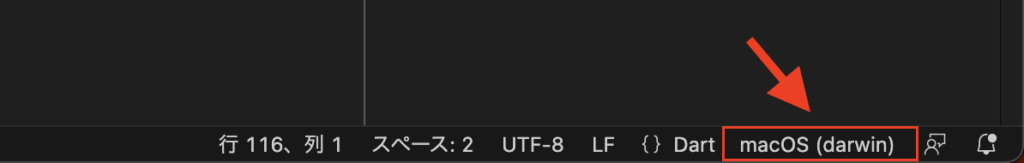
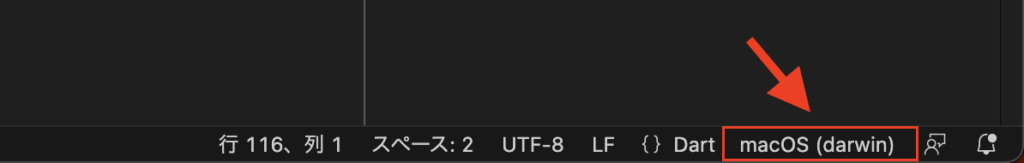
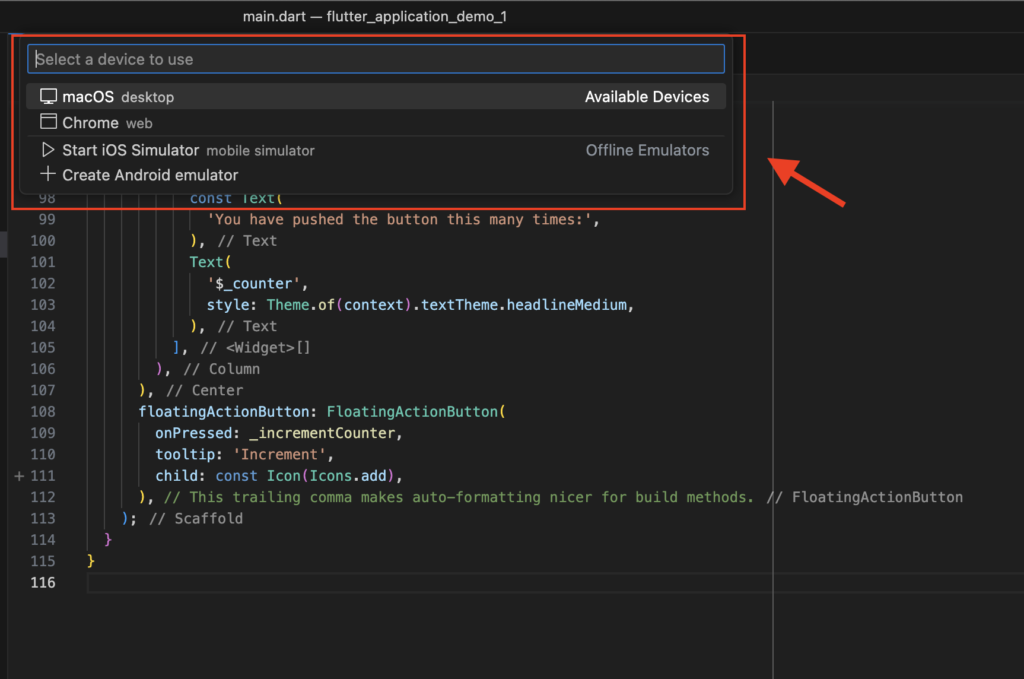
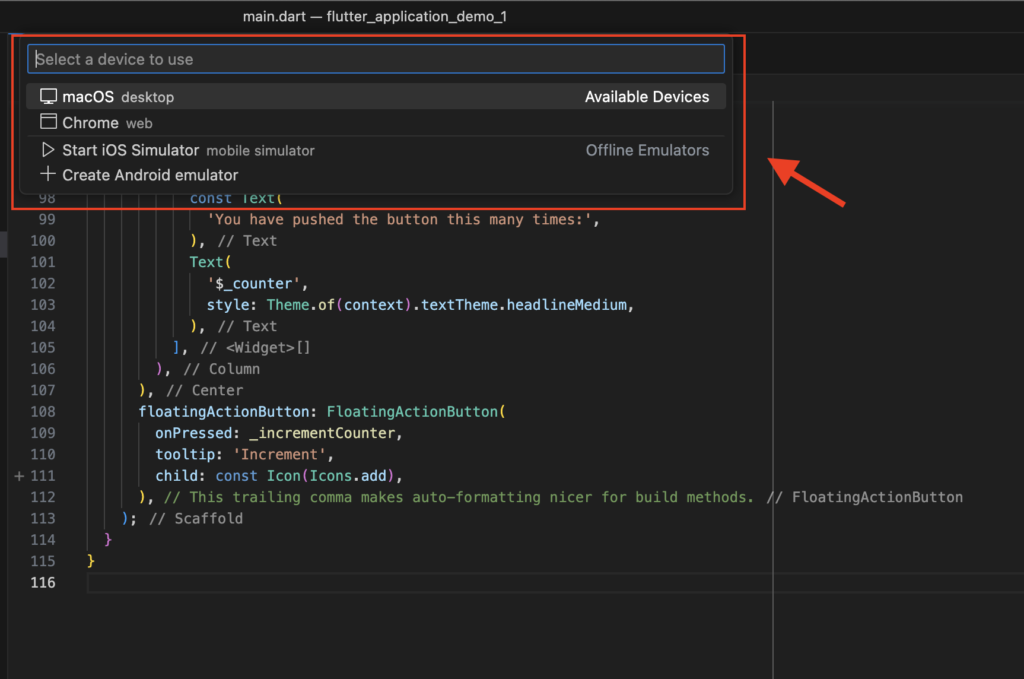
VS Code(Visual Studio Code)の画面右下にある【macOS(darwin)】をクリックします。


起動させるシミュレーターを選択します。ここでは【iOS Simulator】をクリックします。


iOSのシミュレーターが起動されます。


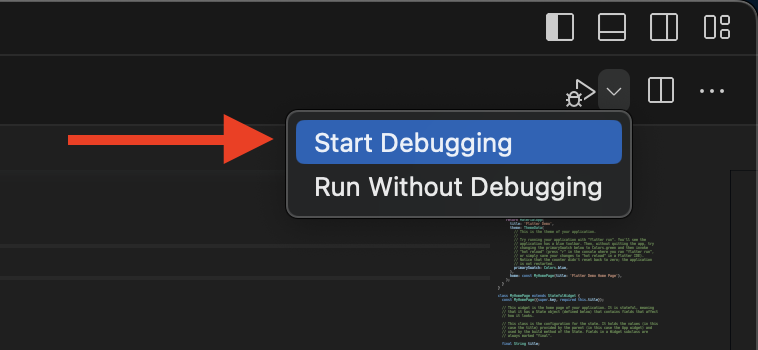
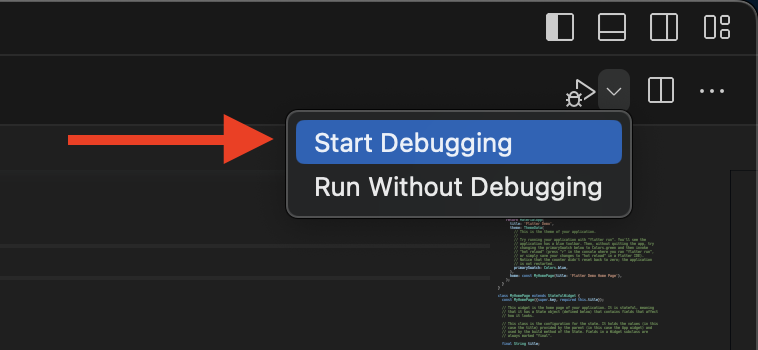
VS Code(Visual Studio Code)の画面右上の【▷】をクリックし【Start Debugging】をクリックします。


Flutterのデモアプリが起動されます。


今回はVisual Studio CodeでFlutterの開発環境の構築方法を紹介しました。
以上、最後まで読んで頂きありがとうございます!
Flutterエンジニアになるには?
初心者が中級者レベルのFlutterエンジニアなるまでの進め方をまとめました。
Flutterの学習方法を知る


Flutter をスクールで学ぶ


Flutterの副業を探す


おまけ:Flutter入門の完全ガイド


Flutter/Dartの基礎一覧
Flutter/Dartの入門知識として押さえておきたい内容をまとめました。学習のご参考にどうぞ。
Widget(ウィジェット) 一覧
Dart 基本文法
ライブラリ 使い方
GitHub入門
GitHubの入門知識として押さえておきたい内容をまとめました。学習のご参考にどうぞ。
VS CodeでGit/GitHubの使い方まとめ
VS CodeでのGit/GitHubの使い方をまとめました。
GitHub Copilot X【AIペアプログラミング】
GitHub Copilot X【AIペアプログラミング】として押さえておきたい内容をまとめました。


Git/GitHub コマンド一覧
Git/GitHub コマンド一覧をまとめました。
Git/GitHub 勉強方法
Git/GitHub の勉強方法をまとめました。


コメント