MENU
カテゴリー
\気になるカテゴリーをクリック!/



Flutterのヘッダーの使い方法を知りたい
FlutterのAppBarの使い方を忘れたので知りたい。
そこで、今回はFlutterのAppBarにおける基本的な使い方をサンプルコードとデモアプリで解説します。
不明点などありましたら、お気軽にお問い合わせ下さい。
フリーランスのFlutterエンジニアとして働きたい方にオススメのエージェントはこちらで詳しく解説しています。




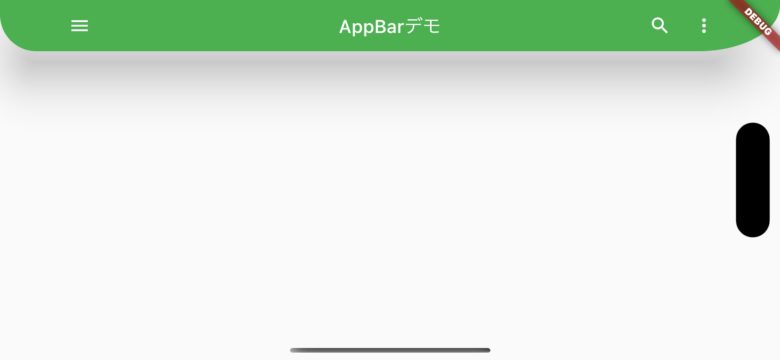
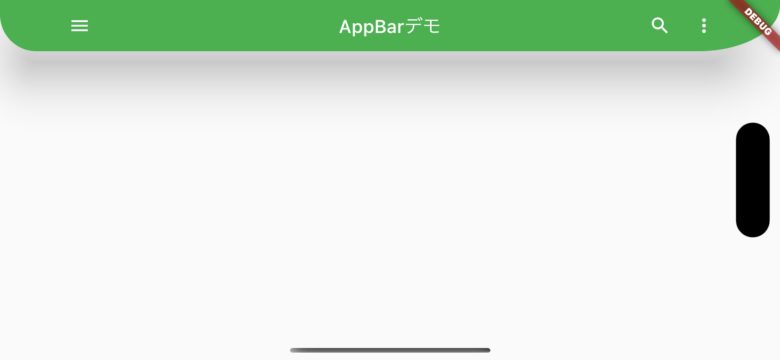
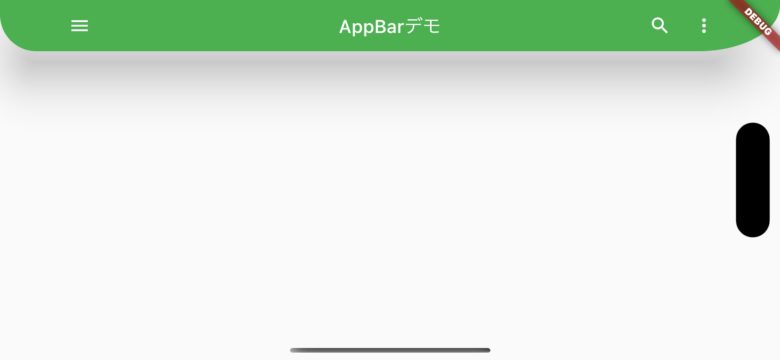
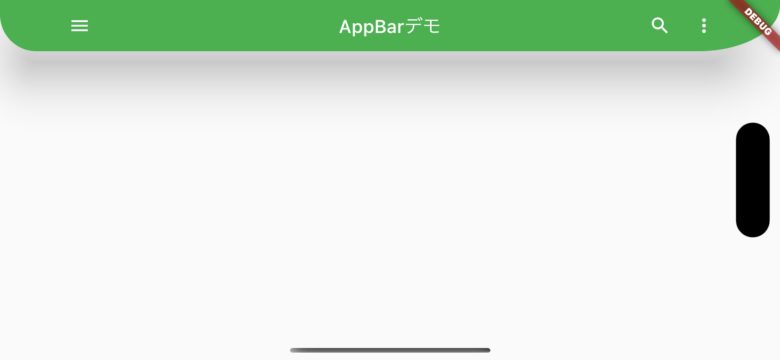
AppBarは上のデモ画面のように、タイトルバー、ヘッダーをコントロールできるマテリアルデザインのウィジェットです。
AppBar classとは
An app bar consists of a toolbar and potentially other widgets, such as a TabBar and a FlexibleSpaceBar.
(直訳)アプリバーは、ツールバーと、TabBar や FlexibleSpaceBar などの他のウィジェットで構成されます。
引用:Flutter公式サイト「AppBar class」
AppBarサンプルコードは以下の通りです。コピペでそのまま使えます。
import 'package:flutter/material.dart';
void main() => runApp(AppbarDemo());
class AppbarDemo extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(
title: Text('AppBarデモ'),//タイトル
centerTitle: true,//タイトルを真ん中
leading: Icon(Icons.menu),//左側アイコン
//右側アイコン:ウィジェット複数指定
actions: <Widget>[
IconButton(icon: Icon(Icons.search), onPressed: () {},),
IconButton(onPressed: () {}, icon: Icon(Icons.more_vert),),
],
backgroundColor: Colors.green,//背景色を指定
elevation: 40, // Appbar下に影を大きく指定
//AppBarの形を指定
shape: RoundedRectangleBorder(
borderRadius: BorderRadius.only(
bottomLeft: Radius.circular(40),
bottomRight: Radius.elliptical(90,50),
),
),
),
),
);
}
}
サンプルコードのデモ画面


AppBarの基本プロパティ
AppBarの基本プロパティをしっかり押さえておきましょう!
| プロパティ | 内容 |
|---|---|
| title | タイトル名を指定 |
| centerTitle | タイトル名の位置を指定 |
| leading | 画面左側のアイコンを指定 |
| actions: <Widget> | 画面右側アイコン:ウィジェットを複数指定 |
| backgroundColor | 背景色を指定 |
| elevation | Appbar下の影を大きく指定 |
| shape | AppBarの形を指定 |
今回はFlutterのAppBarにおける基本的な使い方をサンプルコードとデモ画面で解説しました。
Flutter初心者の方はAppbarはFlutterの基礎ウィジェットなのでしっかり理解しときましょう!
Flutterエンジニアになるには?
初心者が中級者レベルのFlutterエンジニアなるまでの進め方をまとめました。
Flutterの学習方法を知る


Flutter をスクールで学ぶ


Flutterの副業を探す


おまけ:Flutter入門の完全ガイド


Flutter/Dartの基礎一覧
Flutter/Dartの入門知識として押さえておきたい内容をまとめました。学習のご参考にどうぞ。
Widget(ウィジェット) 一覧
Dart 基本文法
ライブラリ 使い方
コメント