MENU
カテゴリー
\気になるカテゴリーをクリック!/



Flutterで画像の表示方法を知りたい。
FlutterのImageウィジェットの使い方がよく分からない。
ということで悩んでませんか?
そこで、今回はFlutterのImageにおける基本的な使い方をサンプルコードとアプリ画面で解説します。Imageを使ことで、画像表示が簡単にできます。
フリーランスのFlutterエンジニアとして働きたい方にオススメのエージェントはこちらで詳しく解説しています。




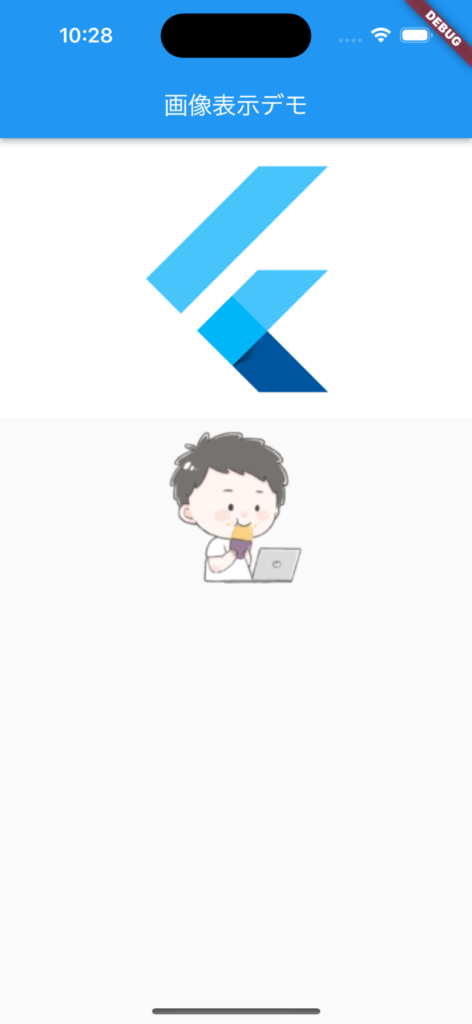
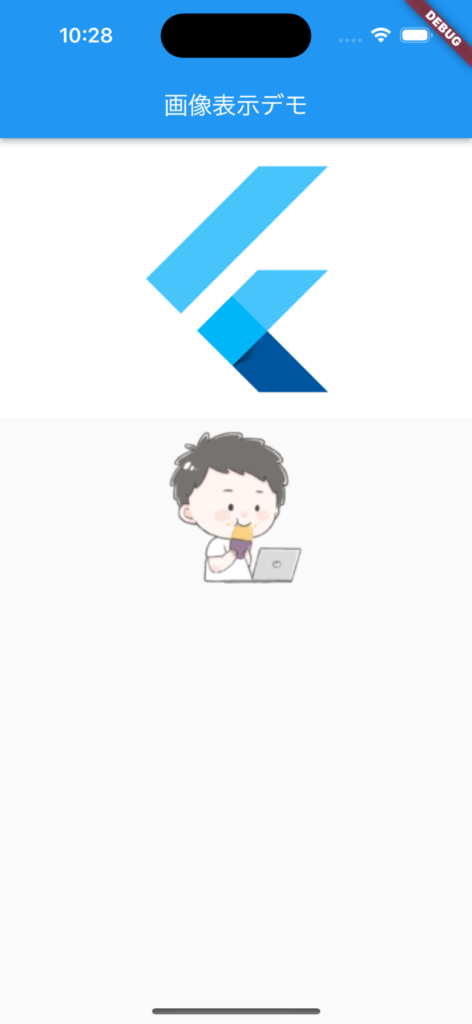
ImageについてFlutter公式サイトをもとに解説します。Imageを使えば、上記のように画像の表示が簡単に作成できます。
Imageについて
A widget that displays an image.
(直訳)画像を表示するウィジェット。
引用:Flutter公式サイト「Image class」
Imageのサンプルコードは以下の通りです。コピペでそのまま使えます。
import 'package:flutter/material.dart';
void main() => runApp(StatelessDemo());
class StatelessDemo extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(
title: Text('画像表示デモ'),
),
body: Column(
children: [
Center(
//アプリ内から画像を表示
child: Image.asset('images/image_flutter.png'),
),
Center(
//指定URLから画像を表示
child: Image.network('https://yakiimosan.com/wp-content/uploads/2022/07/yakiimo_pc-150x150.png'),
),
],
),
),
);
}
}
Imageで押さえておくべきポイントは以下の2点です。順番に解説していきます。
| Image.asset | アプリ内のローカル画像を表示する方法 |
| Image.network | ネット上の画像を表示する方法 |
Image.assetの使い方を以下3ステップで解説します。
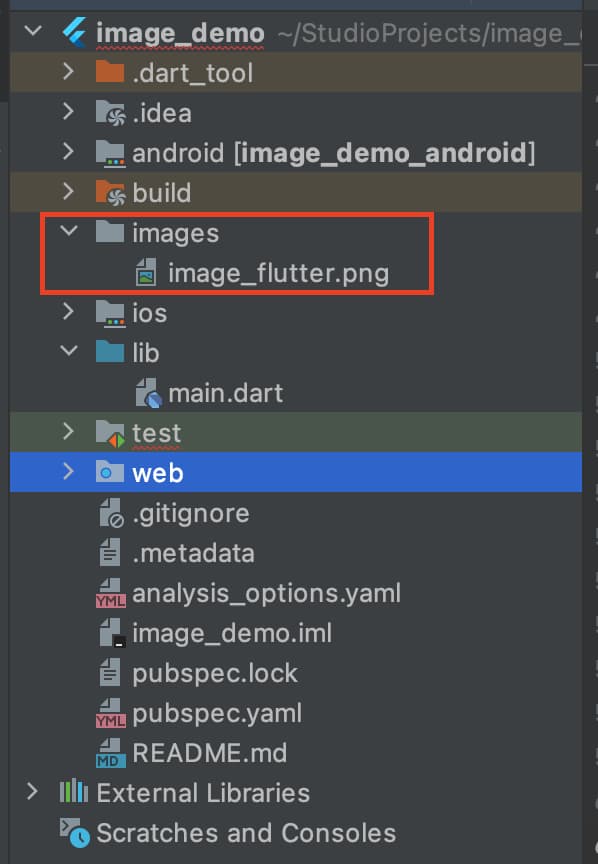
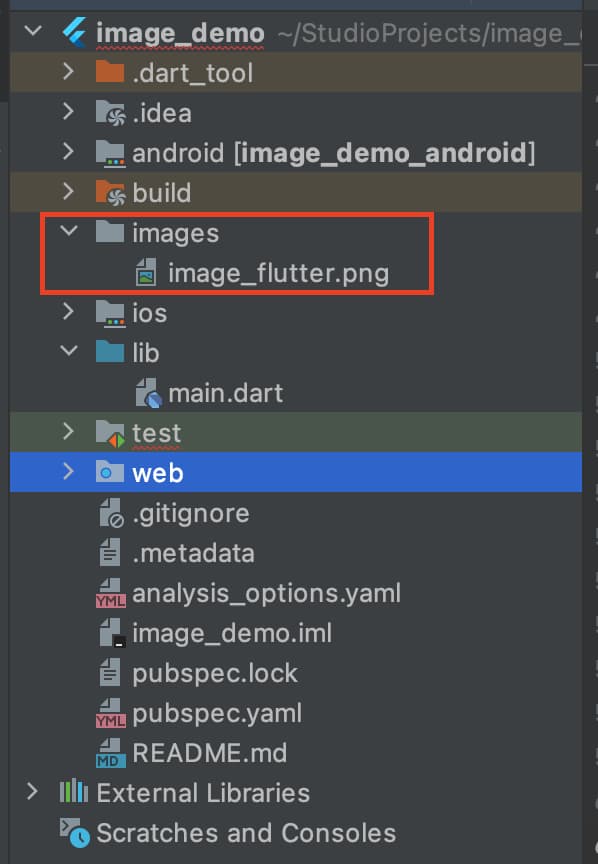
① 画像ファイルの格納
プロジェクトの直下に「images」フォルダを作成し、その下に表示させたい画像ファイルを保存します。


② 画像ファイル格納先の定義
pubspec.yamlファイルに画像を保存したディクトりを指定します。
# To add assets to your application, add an assets section, like this:
assets:
- images/③ コーディング
Image.assetの指定値に画像ファイルを格納したディレクトリを設定する。
Center(
child: Image.asset('images/image_flutter.png'),
),Image.networkで指定したURLの画像を表示します。
Center(
child: Image.network('https://yakiimosan.com/wp-content/uploads/2022/07/yakiimo_pc-150x150.png'),
),今回の記事では、FlutterのImageにおける基本的な使い方をサンプルコードとアプリ画面で解説しました。
Imageで押さえておくべきポイント
| Image.asset | アプリ内のローカル画像を表示する方法 |
| Image.network | ネット上の画像を表示する方法 |
Flutterエンジニアになるには?
初心者が中級者レベルのFlutterエンジニアなるまでの進め方をまとめました。
Flutterの学習方法を知る


Flutter をスクールで学ぶ


Flutterの副業を探す


おまけ:Flutter入門の完全ガイド


Flutter/Dartの基礎一覧
Flutter/Dartの入門知識として押さえておきたい内容をまとめました。学習のご参考にどうぞ。
Widget(ウィジェット) 一覧
Dart 基本文法
ライブラリ 使い方
コメント