MENU
カテゴリー
\気になるカテゴリーをクリック!/



FlutterのCard(カード)の使い方法を知りたい
FlutterのCard(カード)の使い方を忘れたので知りたい。
そこで、今回はFlutterのCard(カード)における基本的な使い方をサンプルコードとデモアプリで解説します。
不明点などありましたら、お気軽にお問い合わせ下さい。
フリーランスのFlutterエンジニアとして働きたい方にオススメのエージェントはこちらで詳しく解説しています。


Card(カード)は立体的なレイアウト表現ができます。例えば、アルバム、地理的な場所、食事、連絡先の詳細など、関連情報を表すために使用されるウィジェットです。
Card classとは
A Material Design card: a panel with slightly rounded corners and an elevation shadow.
(直訳)マテリアルデザインカード:わずかに丸みを帯びた角と標高シャドウを持つパネル。
引用:Flutter公式サイト「Card class」


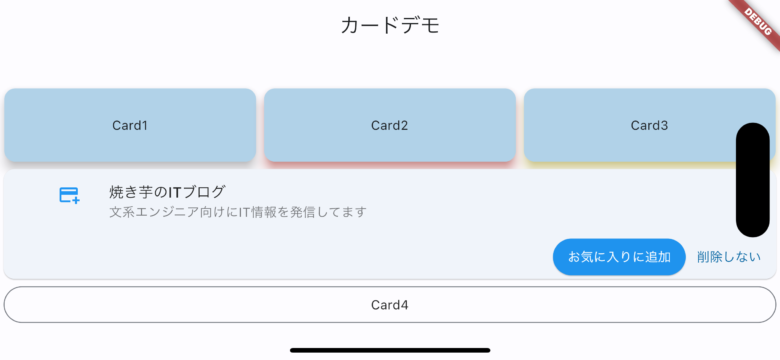
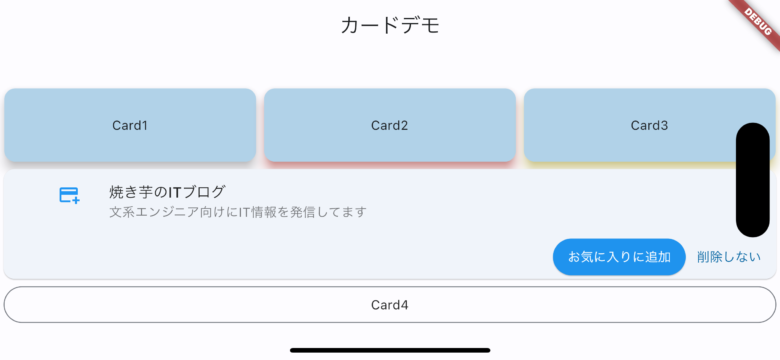
Cardサンプルコードは以下の通りです。コピペでそのまま使えます。
import 'package:flutter/material.dart';
void main() {
runApp(const CardDemoApp());
}
class CardDemoApp extends StatelessWidget {
const CardDemoApp({super.key});
@override
Widget build(BuildContext context) {
return MaterialApp(
theme: ThemeData(
colorSchemeSeed: const Color(0xff1472b6), useMaterial3: true),
home: Scaffold(
appBar: AppBar(title: const Text('カードデモ')),
body: Column(
children: const <Widget>[
Spacer(),
ElevatedCardExample(),
FilledCardExample(),
OutlinedCardExample(),
Spacer(),
],
),
),
);
}
}
class ElevatedCardExample extends StatelessWidget {
const ElevatedCardExample({super.key});
@override
Widget build(BuildContext context) {
return Center(
child: Row(
crossAxisAlignment: CrossAxisAlignment.center,
mainAxisAlignment: MainAxisAlignment.spaceEvenly,
children: const <Widget>[
Card(
color: Color(0xffcce3f3),
elevation: 10,
shadowColor: Colors.black,
child: SizedBox(
width: 275,
height: 80,
child: Center(child: Text('Card1')),
),
),
Card(
color: Color(0xffcce3f3),
elevation: 10,
shadowColor: Colors.red,
child: SizedBox(
width: 275,
height: 80,
child: Center(child: Text('Card2')),
),
),
Card(
color: Color(0xffcce3f3),
elevation: 10,
shadowColor: Colors.yellow,
child: SizedBox(
width: 275,
height: 80,
child: Center(child: Text('Card3')),
),
),
],
),
);
}
}
class FilledCardExample extends StatelessWidget {
const FilledCardExample({super.key});
@override
Widget build(BuildContext context) {
return Center(
child: Card(
child: Column(
mainAxisSize: MainAxisSize.min,
children: <Widget>[
const ListTile(
leading: Icon(Icons.add_card,color: Colors.blue,),
title: Text('焼き芋のITブログ'),
subtitle: Text('文系エンジニア向けにIT情報を発信してます'),
),
Row(
mainAxisAlignment: MainAxisAlignment.end,
children: <Widget>[
ElevatedButton(
child: const Text('お気に入りに追加'),
style: TextButton.styleFrom(
foregroundColor: Colors.white, // foreground
backgroundColor: Colors.blue,
),
onPressed: () {},
),
const SizedBox(width: 4),
TextButton(
child: const Text('削除しない'),
onPressed: () {},
),
const SizedBox(width: 8),
],
),
],
),
),
);
}
}
class OutlinedCardExample extends StatelessWidget {
const OutlinedCardExample({super.key});
@override
Widget build(BuildContext context) {
return Center(
child: Card(
elevation: 0,
shape: RoundedRectangleBorder(
side: BorderSide(
color: Theme.of(context).colorScheme.outline,
),
borderRadius: const BorderRadius.all(Radius.circular(20)),
),
child: const SizedBox(
width: 900,
height: 40,
child: Center(child: Text('Card4')),
),
),
);
}
}
Cardでよく使うプロパティ
| プロパティ | 内容 |
|---|---|
| color | カードの色指定 |
| shadowColor | 影の色指定 |
| elevation | 影の離れ具合指定 |
今回はFlutterのCardにおける基本的な使い方をサンプルコードとデモ画面で解説しました。
Flutter初心者の方はCardの利用方法を押さえて、アプリの表現の幅を広げていきましょう!
Flutterエンジニアになるには?
初心者が中級者レベルのFlutterエンジニアなるまでの進め方をまとめました。
Flutterの学習方法を知る


Flutter をスクールで学ぶ


Flutterの副業を探す


おまけ:Flutter入門の完全ガイド


Flutter/Dartの基礎一覧
Flutter/Dartの入門知識として押さえておきたい内容をまとめました。学習のご参考にどうぞ。
Widget(ウィジェット) 一覧
Dart 基本文法
ライブラリ 使い方
コメント