MENU
カテゴリー
\気になるカテゴリーをクリック!/



FlutterのGridView.builderの使い方がよく分からない
ということで悩んでませんか?
そこで、今回はFlutterのGridView.builderにおける基本的な使い方をサンプルコードとアプリ画面で解説します。
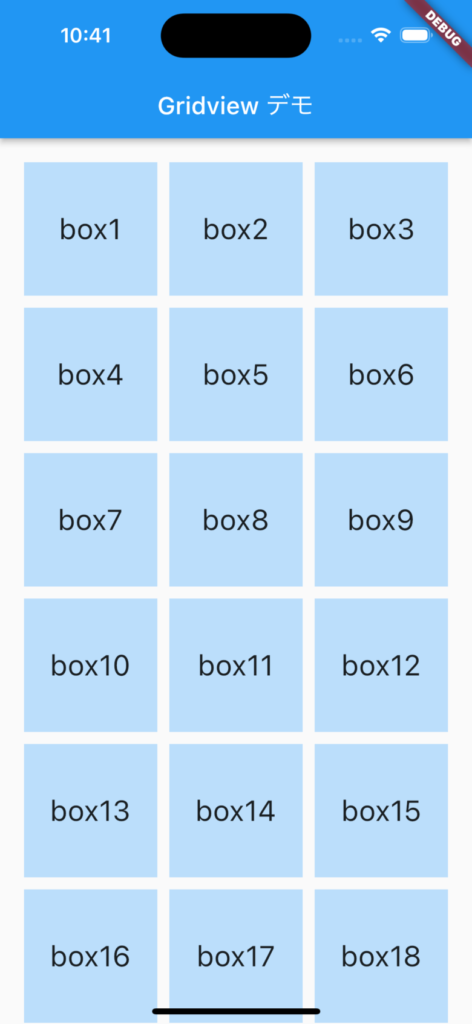
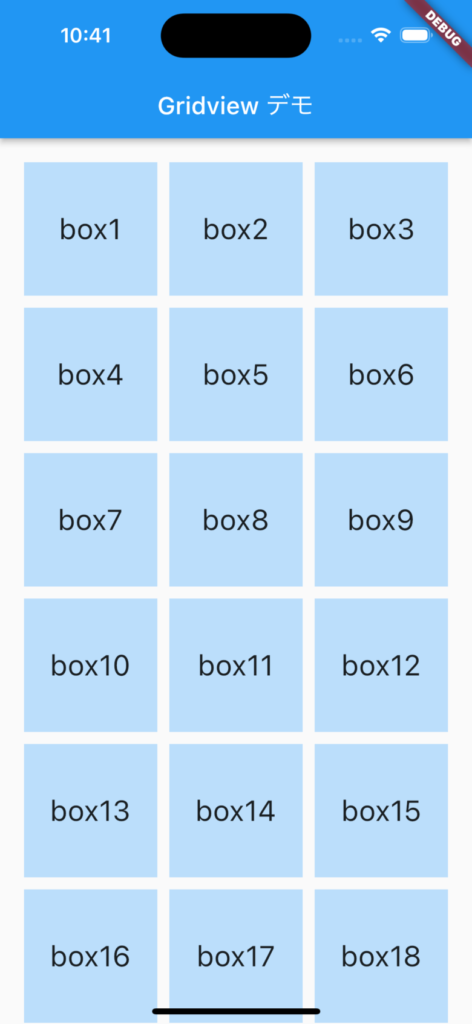
GridView.builderを使ことで、「インスタグラム」や「iPhoneの写真アプリ」風のマス目状の画面を作成できます。
フリーランスのFlutterエンジニアとして働きたい方にオススメのエージェントはこちらで詳しく解説しています。




GridView、GridView.builderについてFlutter公式サイトをもとに解説します。GridViewを使えば、上記の画像のように簡単にスクロール可能なマス目状のレイアウトを作成できます。
GridViewについて
A scrollable, 2D array of widgets
(直訳)ウィジェットのスクロールが可能な 2D 配列
引用:Flutter公式サイト「GridView」
GridView.builderについて
This constructor is appropriate for grid views with a large (or infinite) number of children because the builder is called only for those children that are actually visible.
(直訳)このコンストラクターは、実際に表示されている子に対してのみビルダーが呼び出されるため、多数の (または無限の) 子を持つグリッド ビューに適しています。
引用:Flutter公式サイト「GridView.builder constructor」
画面レイアウトに「表示させたいアイテム数が決まってない時」や「多数のアイテムを表示させたい時」などで、動的に表示させるウィジェット数を変えたいときはGridView.builderを使いましょう。
例えば、データベースからデータを取得して画面に描画させたい時です。
GridView.builderのサンプルコードは以下の通りです。コピペでそのまま使えます。
import 'package:flutter/material.dart';
void main() => runApp(GridviewDemo());
class GridviewDemo extends StatelessWidget {
//画面に描画するデータリスト作成
final List<String> texts = [
'box1', 'box2', 'box3', 'box4', 'box5', 'box6', 'box7', 'box8', 'box9', 'box10', 'box11', 'box12',
'box13', 'box14', 'box15', 'box16', 'box17', 'box18', 'box19', 'box20', 'box21', 'box22', 'box23',
'box24', 'box25', 'box26', 'box27', 'box28', 'box29', 'box30', 'box31', 'box32', 'box33', 'box34',
'box35', 'box36', 'box37', 'box38', 'box39', 'box40', 'box41', 'box42', 'box43', 'box44', 'box45',
];
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(title: Text('Gridview デモ'),
),
body: GridView.builder(
padding: const EdgeInsets.all(20), //4辺すべて同じ値の余白
itemCount: texts.length, //要素の数 表示するデータ数の最大値(texts listの最大値)
// GridViewを設定する引数を指定
gridDelegate: SliverGridDelegateWithFixedCrossAxisCount(
crossAxisSpacing: 10, //ボックス左右間のスペース
mainAxisSpacing: 10, //ボックス上下間のスペース
crossAxisCount: 3, //ボックスを横に並べる数
),
//指定した要素の数分を生成
itemBuilder: (context, index) {
return Container(
color: Colors.blue.shade100,
child: Center(child: Text(texts[index],
style: TextStyle(fontSize: 24,),
)),
);
},
),
),
);
}
}GridView.builderで押さえておくべきポイントは以下の3点です。順番に解説していきます。
| itemCount | 要素数 |
| gridDelegate | GridViewを設定をするための引数 |
| itemBuilder | 要素の生成 |
GridView.builder(
itemCount: texts.length, //表示するデータ数の最大値(texts listの最大値)itemCountは、GridViewの表示する値を設定する引数です。上記では、事前に定義したリストの最大数を設定してます。
// GridViewを設定する引数を指定
gridDelegate: SliverGridDelegateWithFixedCrossAxisCount(
crossAxisSpacing: 10, //ボックス左右間のスペース
mainAxisSpacing: 10, //ボックス上下間のスペース
crossAxisCount: 3, //ボックスを横に並べる数
),gridDelegateはGriViewを設定するためのプロパティです。
| SliverGridDelegateWithFixedCrossAxisCount | 固定のサイズで操作 |
| SliverGridDelegateWithMaxCrossAxisExtent | 要素のサイズでカラム数を操作 |
デモ画面ではSliverGridDelegateWithFixedCrossAxisCountでコーディングしてます。crossAxisCountで横にならべるRowの数を指定します。
itemBuilder: (context, index) {
return Container(
color: Colors.blue.shade100,
child: Center(child: Text(texts[index],)),
);
},itembuilderでは事前に指定した要素の数に沿って、ウィジェットの作成をします。要素のWidgetを返す(context, index){}のような関数で指定します。
今回の記事では、FlutterのGridView.builderにおける基本的な使い方をサンプルコードとアプリ画面で解説しました。
GridView.builderで押さえておくべきポイントは以下の3点です。
| itemCount | 要素数 |
| gridDelegate | GridViewを設定をするための引数 |
| itemBuilder | 要素の生成 |
Flutterエンジニアになるには?
初心者が中級者レベルのFlutterエンジニアなるまでの進め方をまとめました。
Flutterの学習方法を知る


Flutter をスクールで学ぶ


Flutterの副業を探す


おまけ:Flutter入門の完全ガイド


Flutter/Dartの基礎一覧
Flutter/Dartの入門知識として押さえておきたい内容をまとめました。学習のご参考にどうぞ。
Widget(ウィジェット) 一覧
Dart 基本文法
ライブラリ 使い方
コメント