MENU
カテゴリー
\気になるカテゴリーをクリック!/



Flutterで複合グラフを表示させたい!
Flutterのsyncfusion_flutter_chartsライブラリの使い方を知りたい!
そこで、今回はFlutterでグラフ描画できるライブラリsyncfusion_flutter_chartsの基本的な使い方を解説します。
不明点などありましたらお気軽にお問い合わせ下さい。
フリーランスのFlutterエンジニアとして働きたい方にオススメのエージェントはこちらで詳しく解説しています。




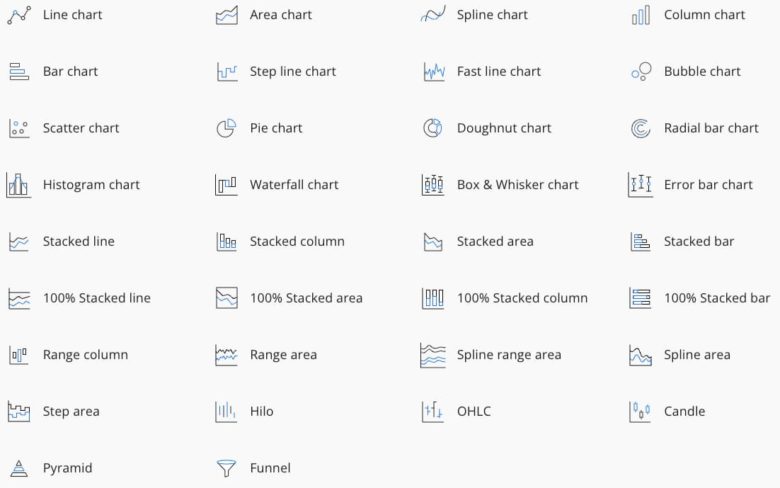
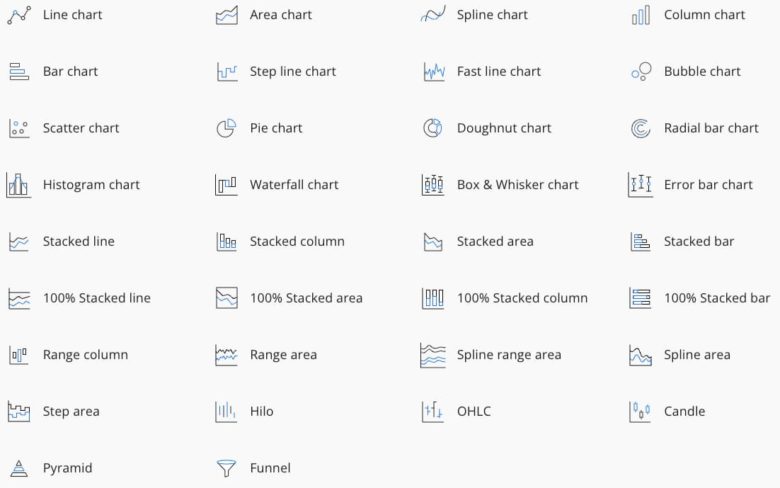
syncfusion_flutter_chartsはFlutter で人気のグラフ描画ライブラリです。マニュアルが分かりやすく、上の画像のようにグラフも30種類以上もあるライブラリです。AppleやIntelなど大手企業もsyncfusionのライブラリを採用してます。
Create various types of cartesian, circular and spark charts with seamless interaction, responsiveness, and smooth animation. It has a rich set of features, and it is completely customizable and extendable.
(直訳)シームレスな相互作用、応答性、スムーズなアニメーションを備えた、さまざまなタイプのデカルト チャート、円形チャート、およびスパーク チャートを作成します。豊富な機能セットがあり、完全にカスタマイズおよび拡張可能です。
引用:pub.dev「syncfusion_flutter_charts」公式サイト「syncfusion」
syncfusion_flutter_chartsは商用パッケージなので、利用するにはSyncfusion 商用ライセンスまたは無料のSyncfusionコミュニティライセンスが必要です。
無料のライセンス対象は、年間総収益が 100 万USドル未満で、開発者が 5 人以下の企業および個人。
Who is eligible?
引用: Syncfusion コミュニティ
Companies and individuals with less than $1 million USD in annual gross revenue and 5 or fewer developers.
Note: An entity or organization may not have ever received more than $3,000,000 USD in capital from an outside source, such as private equity or venture capital, in order to be eligible for the Community License.



個人が年間収益を1億円以上も稼げることはないので、よっぽど無料ライセンスで利用できます!
無料のSynfusionコミュニティライセンス登録はこちらからできます。
syncfusion_flutter_chartsの以下3つの使い方を解説します。
ライブラリをプロジェクトに追加する
dependencies:
syncfusion_flutter_charts: ^20.4.42使用するウィジェットをインポートする
import 'package:syncfusion_flutter_charts/charts.dart';上のデモ画面の折れ線グラフの作成方法は以下の通りです。
import 'package:flutter/material.dart';
import 'package:syncfusion_flutter_charts/charts.dart';
import 'package:intl/intl.dart';
void main() => runApp(StatelessDemo());
class SalesData {
SalesData(this.month, this.sales);
final String month;
final double sales;
}
class StatelessDemo extends StatelessWidget {
@override
Widget build(BuildContext context) {
// グラフクリック時の動作
TooltipBehavior _tooltipBehavior;
_tooltipBehavior = TooltipBehavior(enable: true);
// データ定義
final List<SalesData> chartData = [
SalesData('2月', 60000),
SalesData('3月', 220000),
SalesData('4月', 400000),
SalesData('5月', 500000),
SalesData('6月', 800000)
];
return MaterialApp(
home: Scaffold(
appBar: AppBar(title: Text('syncfusion_折れ線グラフデモ'),),
body: Padding(
padding: const EdgeInsets.all(40.0),
child: SfCartesianChart(
title: ChartTitle(text: 'アプリ収益'), // タイトル
legend: Legend(isVisible: true), // 凡例の表示
tooltipBehavior: _tooltipBehavior, // グラフクリック時の動作
series: <ChartSeries>[
// Renders line chart
LineSeries<SalesData, String>(
dataSource: chartData,
xValueMapper: (SalesData sales, _) => sales.month,
yValueMapper: (SalesData sales, _) => sales.sales,
dataLabelSettings: DataLabelSettings(isVisible: true), // データ数値の表示
name: '収益', // 凡例の名前
enableTooltip: true // グラフクリック時の動作
)
],
primaryXAxis: CategoryAxis(),
// Y軸の通過記号の表示
primaryYAxis: NumericAxis(
numberFormat: NumberFormat.simpleCurrency(locale: 'ja')),
),
),
),
);
}
}


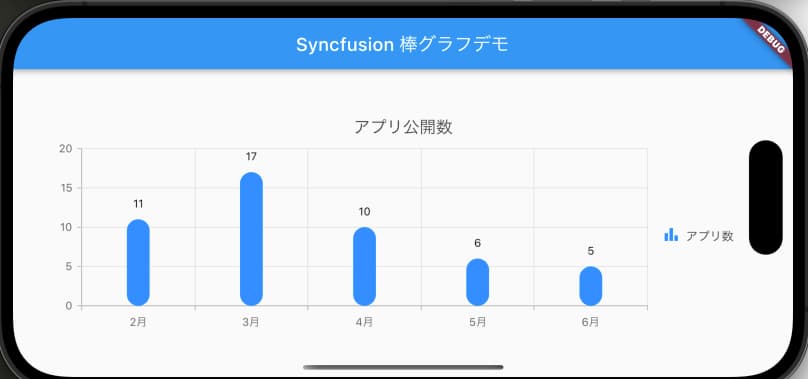
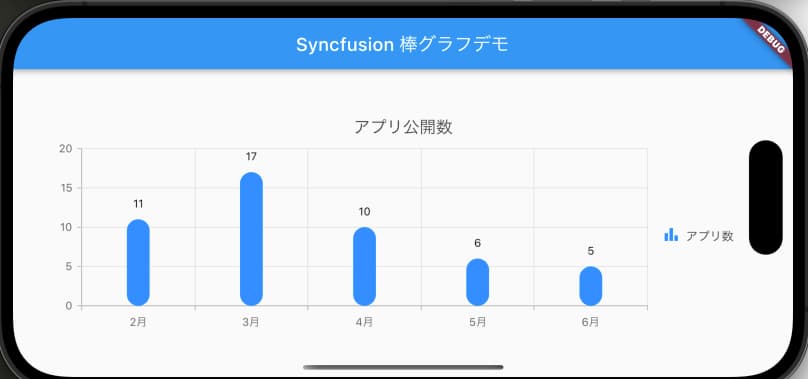
上のデモ画面の棒グラフの作成方法は以下の通りです。
import 'package:flutter/material.dart';
import 'package:syncfusion_flutter_charts/charts.dart';
void main() {
return runApp(_ChartApp());
}
class _ChartApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
theme: ThemeData(primarySwatch: Colors.blue),
home: _MyHomePage(),
);
}
}
class _MyHomePage extends StatefulWidget {
// ignore: prefer_const_constructors_in_immutables
_MyHomePage({Key? key}) : super(key: key);
@override
_MyHomePageState createState() => _MyHomePageState();
}
class _MyHomePageState extends State<_MyHomePage> {
late List<_ChartData> data;
late TooltipBehavior _tooltip;
@override
void initState() {
data = [
_ChartData('2月', 11),
_ChartData('3月', 17),
_ChartData('4月', 10),
_ChartData('5月', 6),
_ChartData('6月', 5)
];
_tooltip = TooltipBehavior(enable: true);
super.initState();
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: const Text('Syncfusion 棒グラフデモ'),
),
body: Padding(
padding: const EdgeInsets.all(40.0),
child: SfCartesianChart(
title: ChartTitle(text: 'アプリ公開数'), // タイトル
legend: Legend(isVisible: true), // 凡例の表示
primaryXAxis: CategoryAxis(),
primaryYAxis: NumericAxis(minimum: 0, maximum: 20, interval: 5),
tooltipBehavior: _tooltip,
series: <ChartSeries<_ChartData, String>>[
ColumnSeries<_ChartData, String>(
dataSource: data,
xValueMapper: (_ChartData data, _) => data.x,
yValueMapper: (_ChartData data, _) => data.y,
name: 'アプリ数',
borderRadius: BorderRadius.all(Radius.circular(15)),
width: 0.2,
color: Color.fromRGBO(8, 142, 255, 1),
dataLabelSettings: DataLabelSettings(isVisible: true), // データ数値の表示
)
]),
));
}
}
class _ChartData {
_ChartData(this.x, this.y);
final String x;
final double y;
}

上のデモ画面の複合グラフの作成方法は以下の通りです。
import 'package:flutter/material.dart';
import 'package:syncfusion_flutter_charts/charts.dart';
import 'package:intl/intl.dart';
void main() {
return runApp(_ChartApp());
}
class _ChartApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
theme: ThemeData(primarySwatch: Colors.blue),
home: _MyHomePage(),
);
}
}
class _MyHomePage extends StatefulWidget {
// ignore: prefer_const_constructors_in_immutables
_MyHomePage({Key? key}) : super(key: key);
@override
_MyHomePageState createState() => _MyHomePageState();
}
class _MyHomePageState extends State<_MyHomePage> {
late List<_ChartData> data;
late TooltipBehavior _tooltip;
@override
void initState() {
data = [
_ChartData('2月', 11, 40),
_ChartData('3月', 17, 60),
_ChartData('4月', 10, 74),
_ChartData('5月', 6, 30),
_ChartData('6月', 5, 73)
];
_tooltip = TooltipBehavior(enable: true);
super.initState();
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: const Text('Syncfusion複合グラフデモ'),
),
body: Padding(
padding: const EdgeInsets.all(30.0),
child: SfCartesianChart(
title: ChartTitle(text: 'アプリ収益分析'), // タイトル
legend: Legend(isVisible: true), // 凡例の表示
primaryXAxis: CategoryAxis(),
primaryYAxis: NumericAxis(minimum: 0, maximum: 100, interval: 10),
tooltipBehavior: _tooltip,
series: <ChartSeries<_ChartData, String>>[
ColumnSeries<_ChartData, String>(
dataSource: data,
xValueMapper: (_ChartData data, _) => data.x,
yValueMapper: (_ChartData data, _) => data.y,
name: 'アプリ公開数',
color: Color.fromRGBO(8, 142, 255, 1),
width: 0.2,
dataLabelSettings: DataLabelSettings(isVisible: true), // データ数値の表示
),
LineSeries<_ChartData, String>(
dataSource: data,
xValueMapper: (_ChartData data, _) => data.x,
yValueMapper: (_ChartData data, _) => data.y1,
name: '収益(万円)',
color: Color.fromRGBO(238, 11, 72, 1.0))
],
),
));
}
}
class _ChartData {
_ChartData(this.x, this.y, this.y1);
final String x;
final double y;
final double y1;
}今回はFlutterでグラフの描画ができるライブラリfl_chartの基本的な使い方を解説しました。
グラフ描画できるライブラリは1つか2つ押さえおくと便利です!個人アプリ開発時に表現の幅が広がるので、ぜひ押さえておきましょう!
Flutterエンジニアになるには?
初心者が中級者レベルのFlutterエンジニアなるまでの進め方をまとめました。
Flutterの学習方法を知る


Flutter をスクールで学ぶ


Flutterの副業を探す


おまけ:Flutter入門の完全ガイド


Flutter/Dartの基礎一覧
Flutter/Dartの入門知識として押さえておきたい内容をまとめました。学習のご参考にどうぞ。
Widget(ウィジェット) 一覧
Dart 基本文法
ライブラリ 使い方
コメント