MENU
カテゴリー
\気になるカテゴリーをクリック!/






VSCodeでGitHubの使い方が分からない。



VSCodeでGitHubの基本操作を知りたい!
VSCodeは人気の高いコードエディターですが、GitとGitHubと連携することで、より便利に開発を進めることができます。
そこで今回は、VSCodeでGit・GitHubの使い方を初心者向けに以下の手順で解説します!
GitHubを効率的に学ぶならUdemyがおすすめです。




VSCodeでGitHubと連携するにあたり、以下の準備が必要です。
GitHubサイト(https://github.co.jp/) にアクセスし、GitHubのアカウントを作成しましょう。
GitHubのアカウント作成方法を知りたい方はこちらの記事を参考にしてみて下さい。
以下のサイトからGitのインストーラーを取得して、Gitをインストールしていきます。
Gitのインストール方法を知りたい方はこちらの記事を参考にしてみて下さい。



Gitインストールしたか確認方法は以下のコマンドを実行して下さい。
Gitのバージョンが表示されれば、問題なくGitがインストールされています。
$ git --versionGitの初期設定をしておきます。
以下のコマンドを実行すことで、Gitでの自分の名前とメールアドレスを設定できます。
$ git config --global user.name "<ユーザー名>"
$ git config --global user.email "<メールアドレス>"設定した名前とメールアドレスを確認したい場合は、以下のコマンドを実行しましょう。
$ git config --global user.name
$ git config --global user.emailGit/GitHubのコマンドを一覧上で確認したい方はこちらの記事を参考にしてみて下さい。
今回は、Visual Studio Codeを使って作業を行います。Microsoft公式サイトのVisual Studio Codeのダウンロードサイトにアクセスし、インストールしましょう。
VSCodeのインストール方法が知りたい方はこちらの記事を参考にしてみて下さい。


ローカルリポジトリを作成する方法は以下の通りです。
ちなみに、ローカルリポジトリーとは、自分のコンピュータ(ローカル環境)に存在するコピーを指します。
事前にフォルダを作成しておきます。
ここでは、「project_x」というフォルダをデスクトップに作成しました。


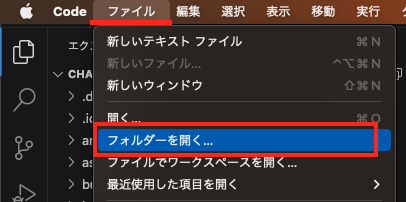
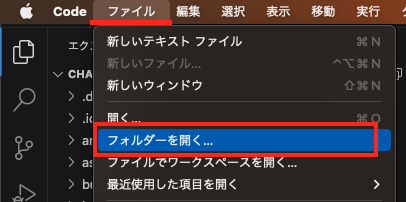
VS Codeを起動させて、画面上部のヘッダーバーからファイルを選択し、フォルダを開く...をクリックします。


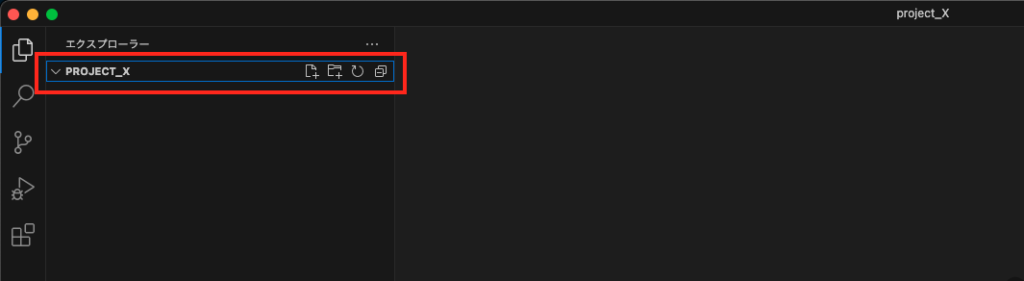
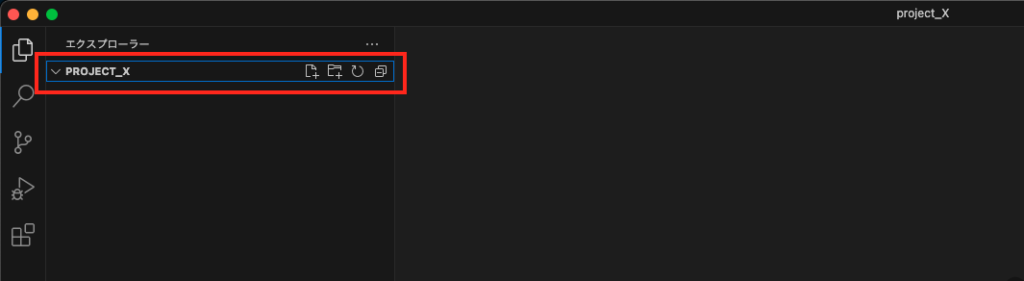
上記の作業をやると、以下のような画面が表示されます。


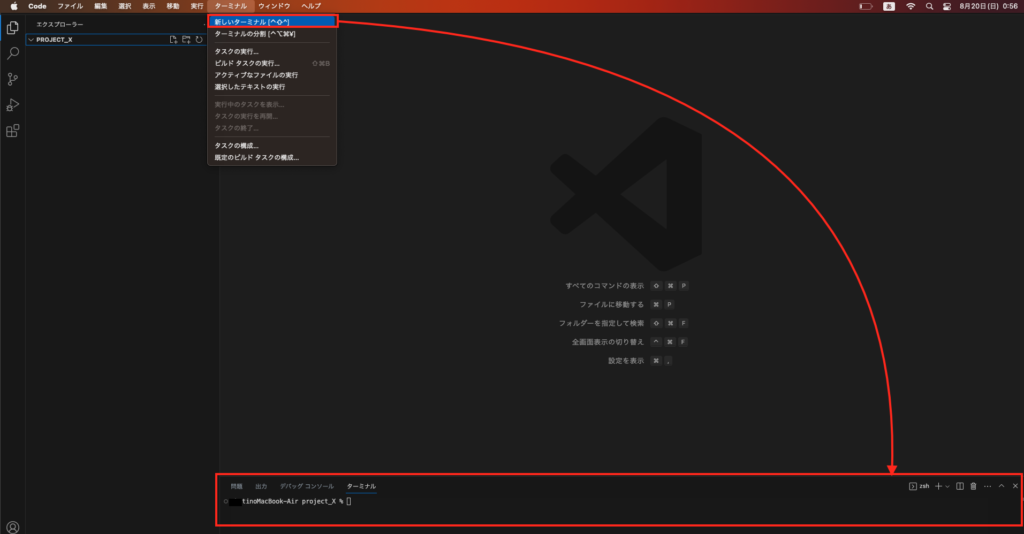
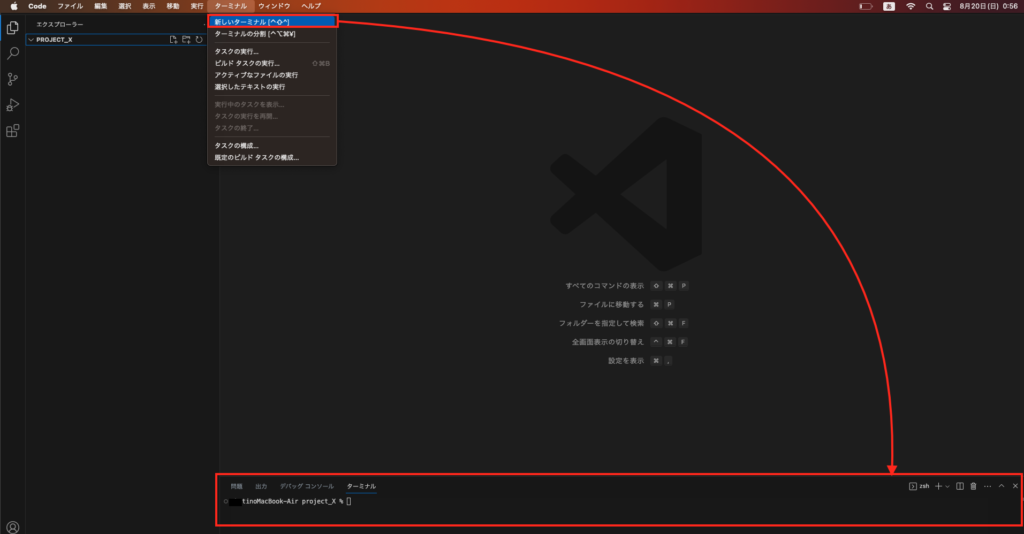
VS Codeでターミナルを開きます。
画面上部のヘッダーからターミナルを選択し、新しいターミナルをクリックします。


ターミナルを開いたら、以下のコマンドを実行してローカルリポジトリの初期化をおこないます。
$ git initコマンド実行結果
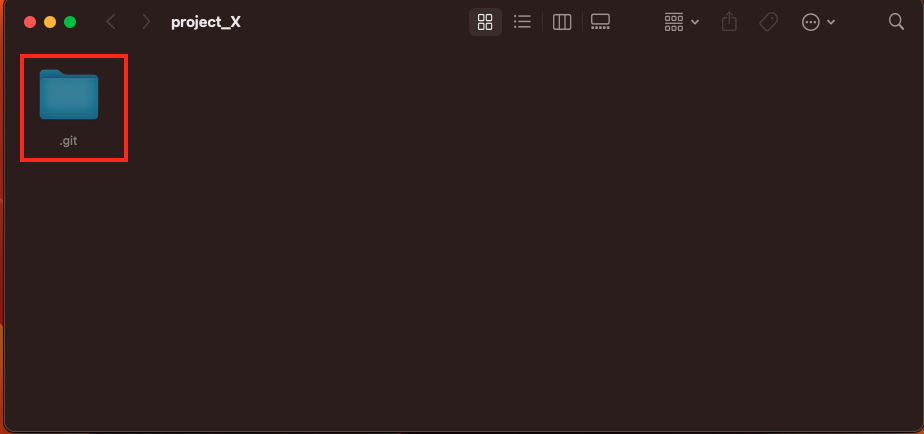
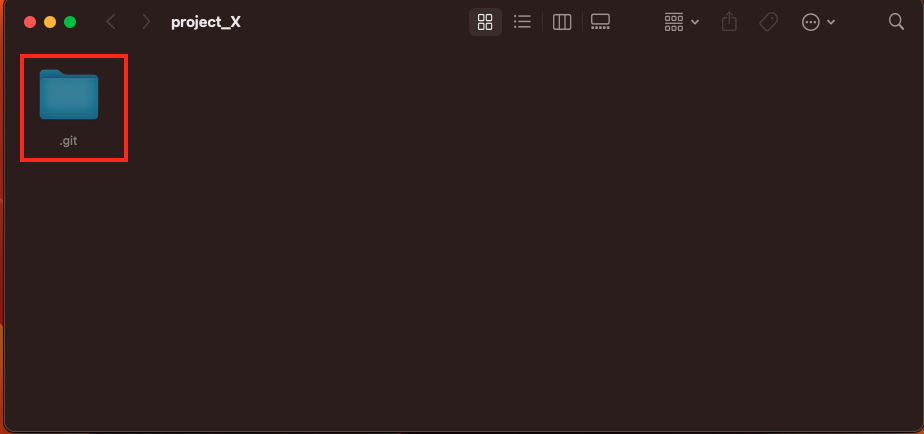
$ Initialized empty Git repository in /Users/XX/Desktop/project_X/.git/initコマンド実行後に、対象のフォルダでgitの隠しフォルダが作成されます。
「.git」の隠しフォルダが、project_Xのフォルダのローカルリポジトリです。




VS Codeでローカルリポジトリにファイル追加する手順は以下の通りです。
VS Codeの追加アイコンをクリックし、ファイル名を入力します。
ここでは、main.htmlのファイル名を設定しました。


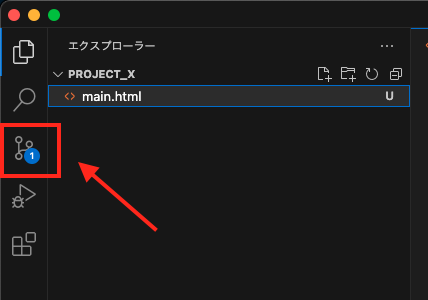
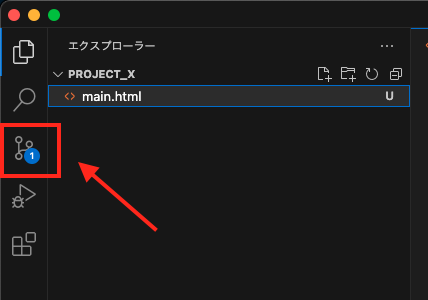
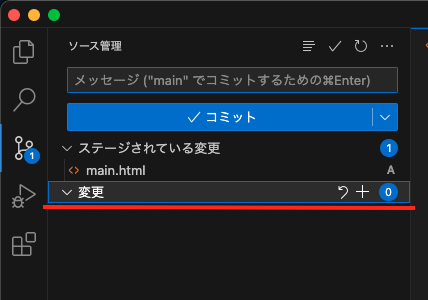
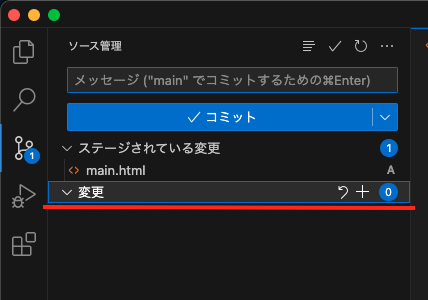
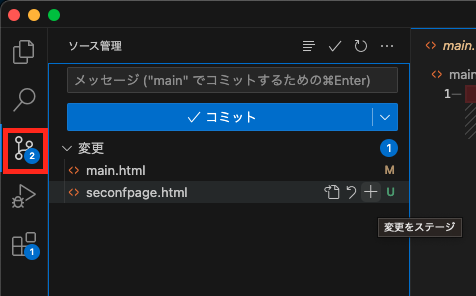
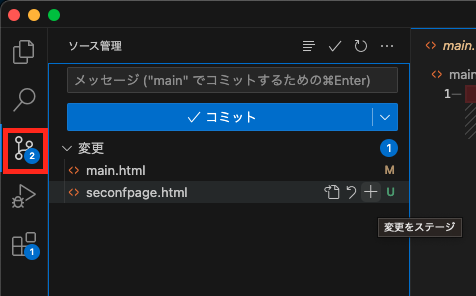
VS Codeの画面左にあるソース管理のアイコンをクリックします。


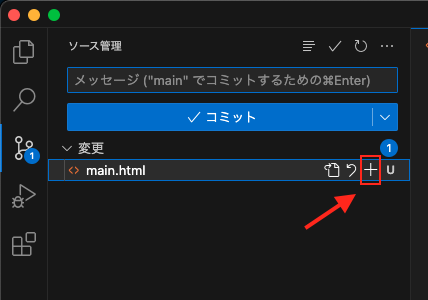
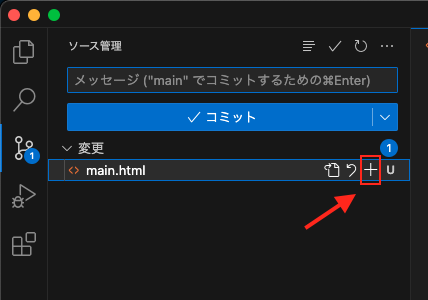
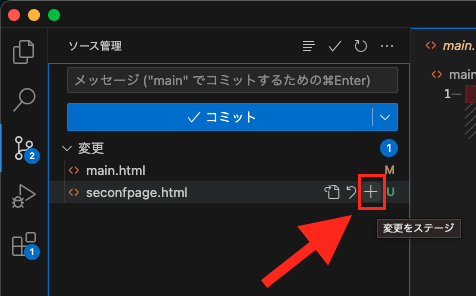
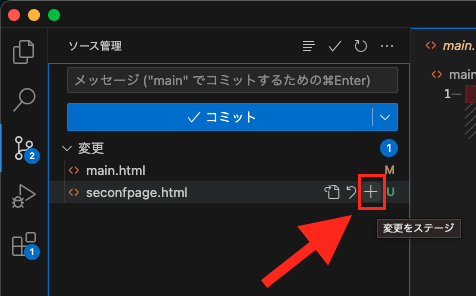
作成したファイルの+アイコンをクリックします。


ステージされている変更エリアに移動され、ステージングされます。


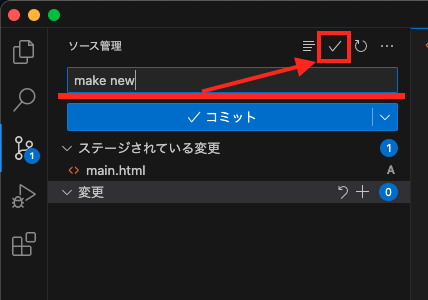
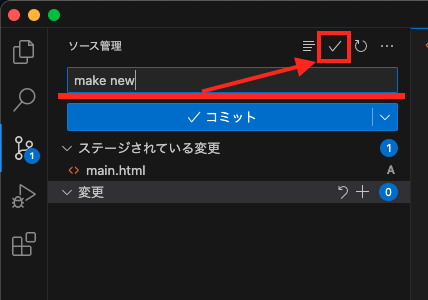
コミット時のコメントを残します。ここでは新しいファイルを作成したので、make newとコメントを残します。


コミットをクリックし、ローカルリポジトリに行った変更が反映されます。




VSCodeとGitHubを連携させる手順は以下の通りです。
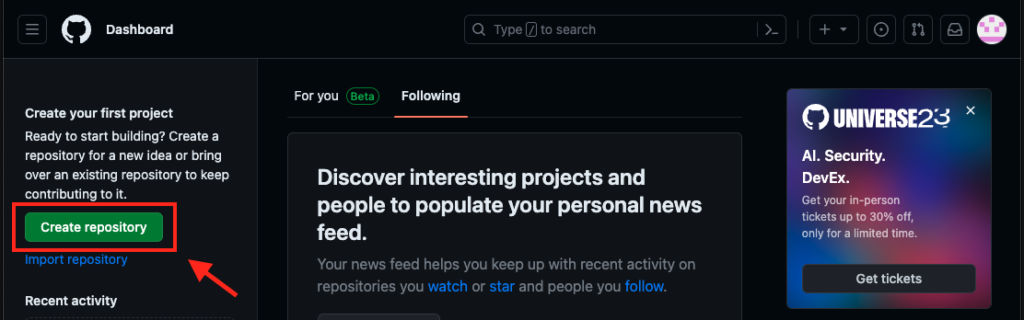
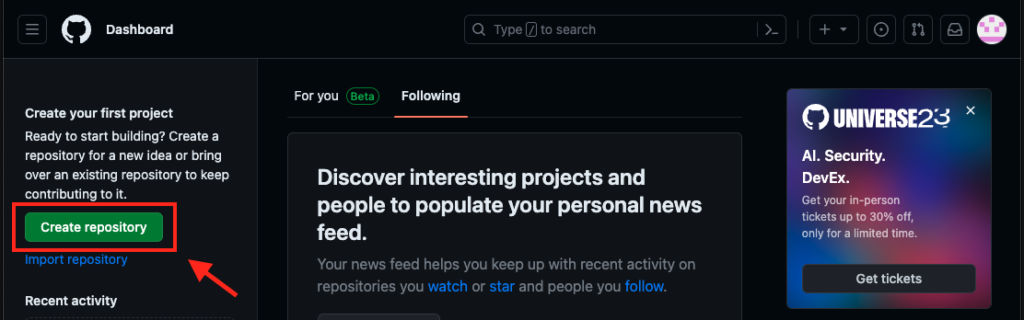
GitHubにアクセスしサインインして、画面左上のCreate repositoryボタンをクリックします。


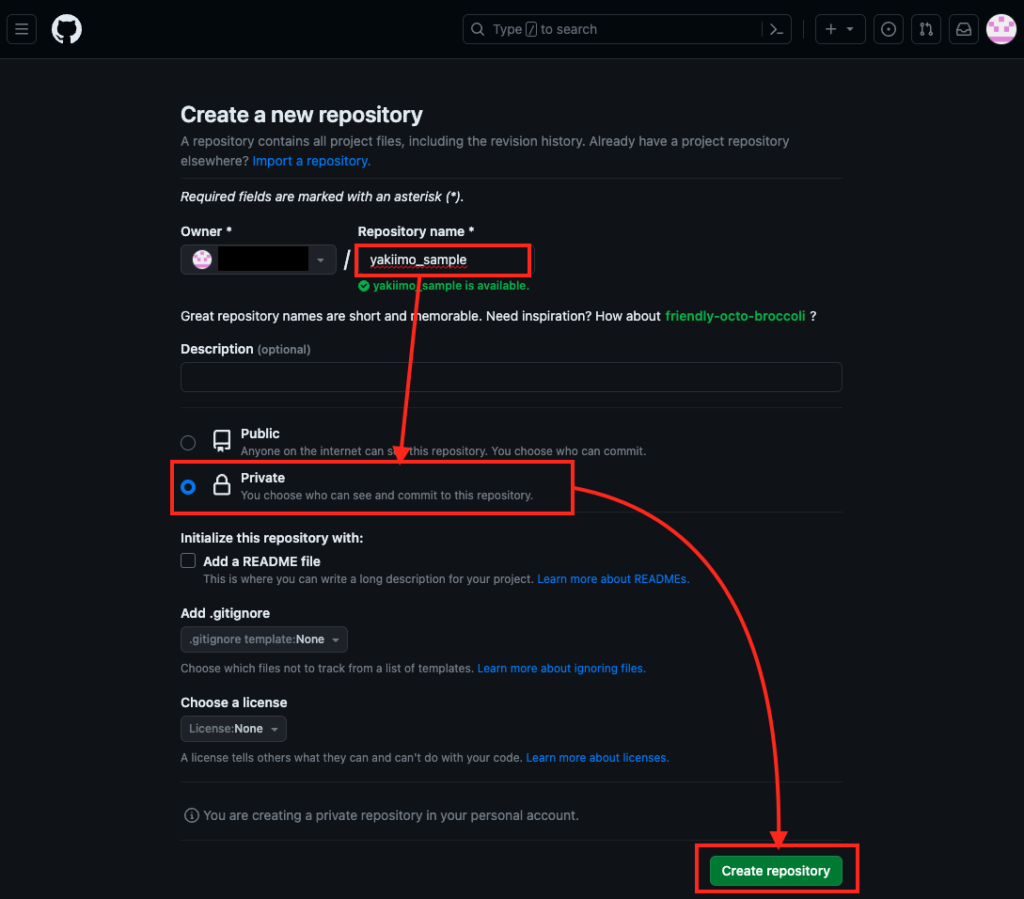
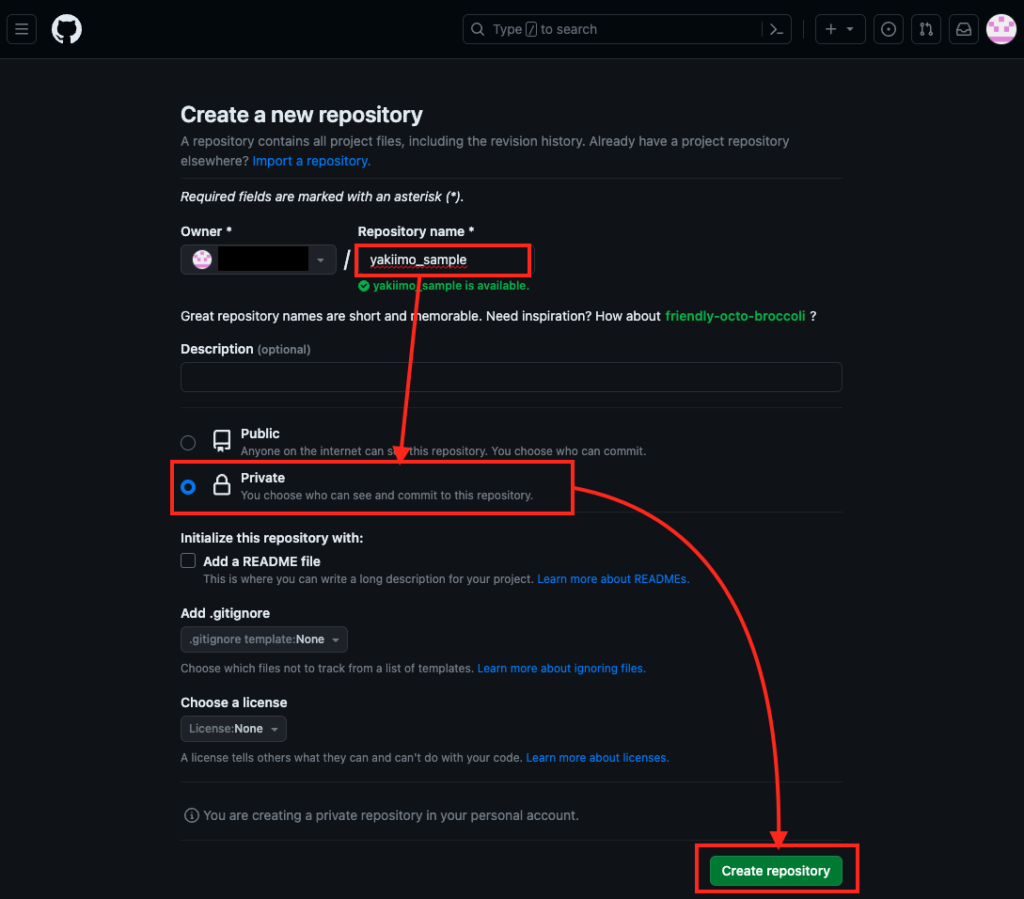
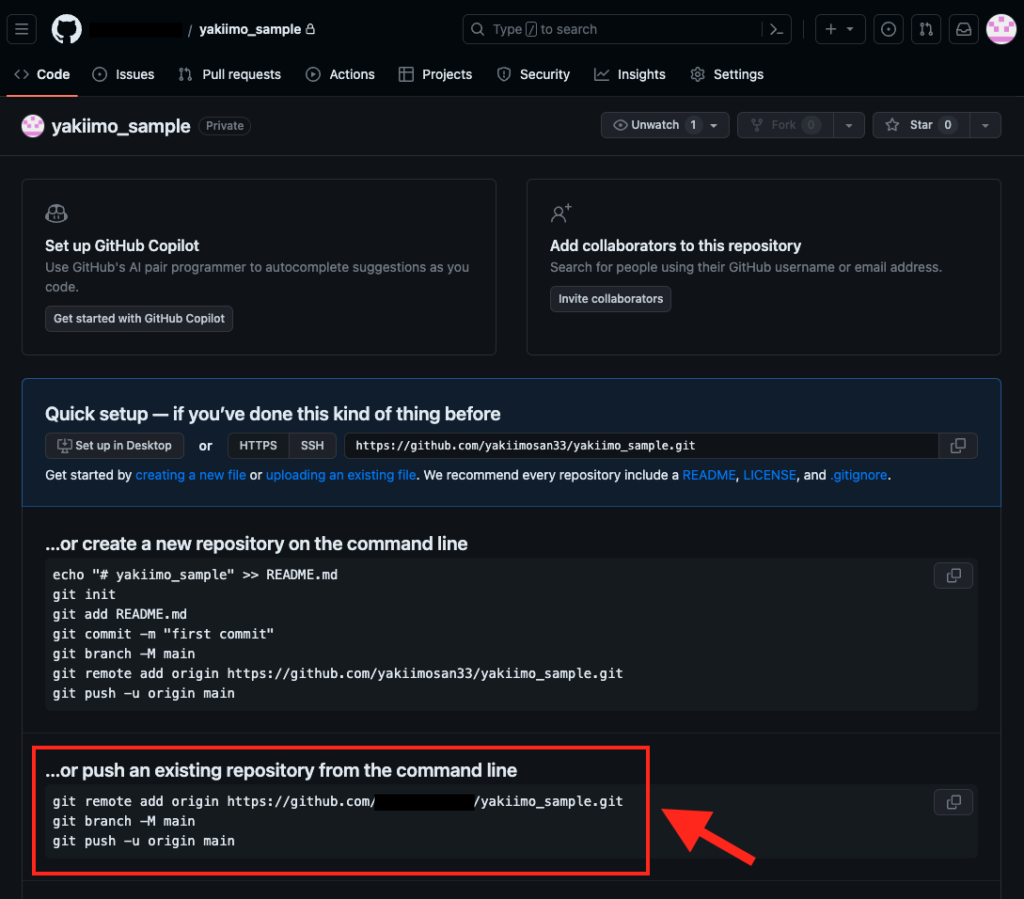
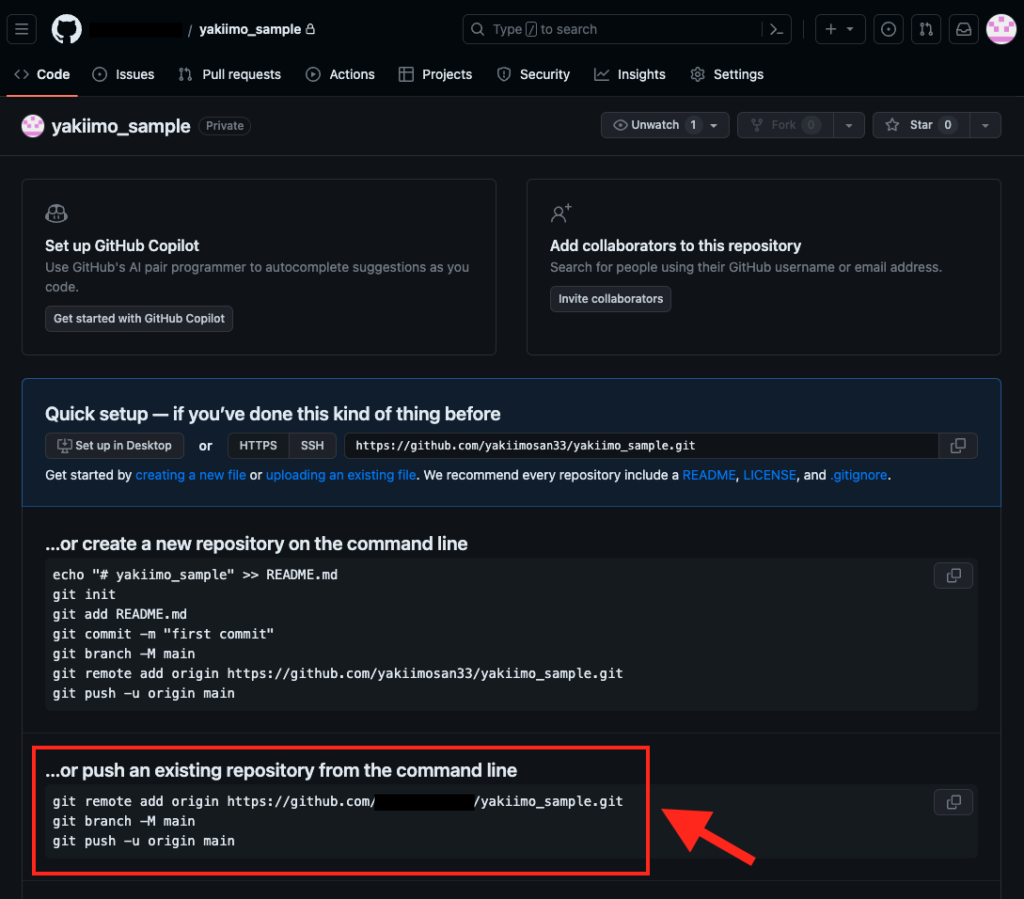
Repository name(リポジトリ名)を選択し、Privateを選択し、Create repositoryをクリックします。


…or push an existing repository from the command lineより下に書かれたコマンドをコピーしておきます。


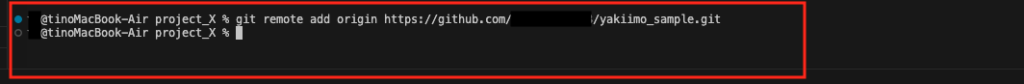
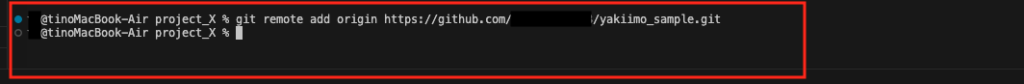
先ほどコピーした1行目のコマンドを実行します。


VS Codeを開き、リモートリポジトリに紐づいているかgit remote -vコマンドを実行します。
以下のように実行結果が表示されます。
origin https://github.com/[ユーザー名]/yakiimo_sample.git (fetch)
origin https://github.com/[ユーザー名]/yakiimo_sample.git (push)
以下のコマンドでリモートリポジトリにプッシュします。
git branch -M main
git push -u origin main実行結果は以下の通りです。
Enumerating objects: 3, done.
Counting objects: 100% (3/3), done.
Writing objects: 100% (3/3), 206 bytes | 206.00 KiB/s, done.
Total 3 (delta 0), reused 0 (delta 0), pack-reused 0
To https://github.com/[ユーザー名]/yakiimo_sample.git
* [new branch] main -> main
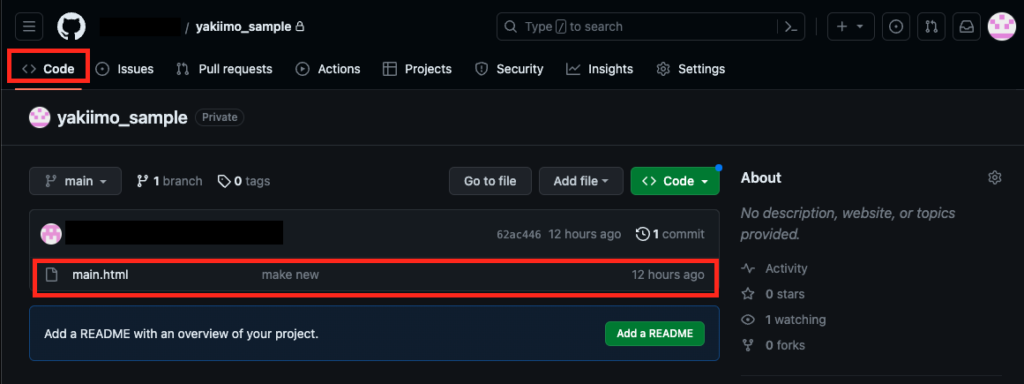
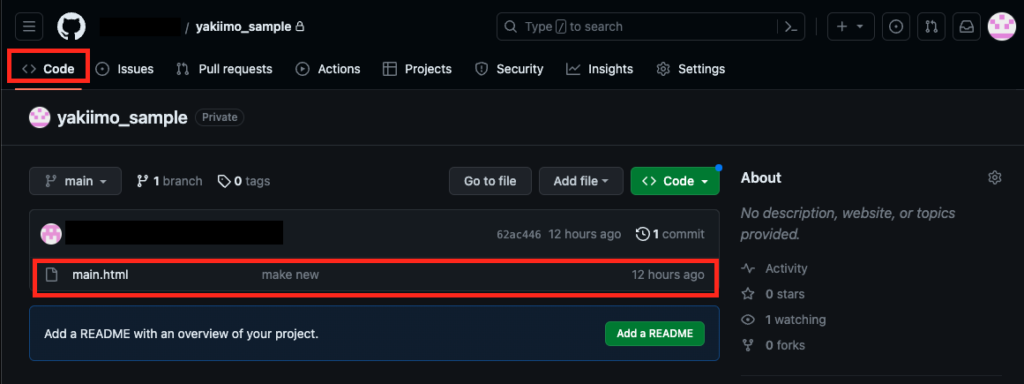
branch 'main' set up to track 'origin/main'.GitHubにアクセスして、画面左上のCodeをクリックすると、GitHubに追加ファイルが反映されています。




以下の手順でVS Codeでファイルの編集・追加をしてリモートリポジトリにプッシュします。
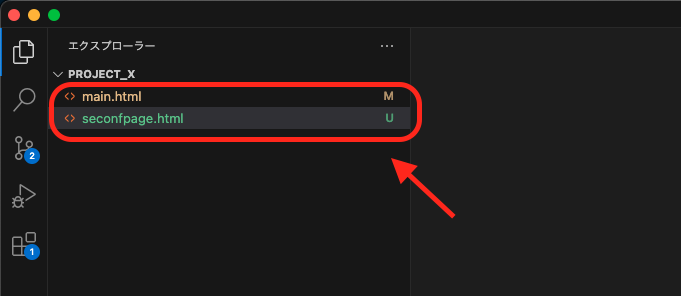
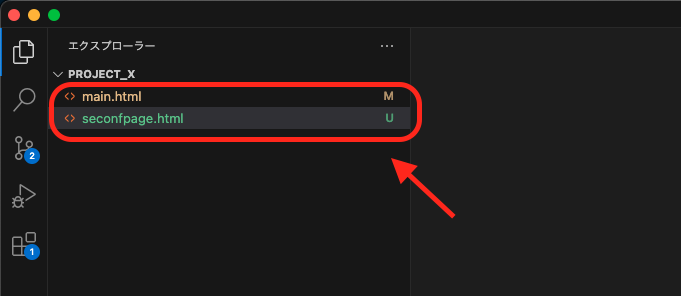
以下ではファイルの編集と追加を行いました。


ローカルリポジトリへのステージング・コミットを行います。
VSCodeでソース管理をクリックします。


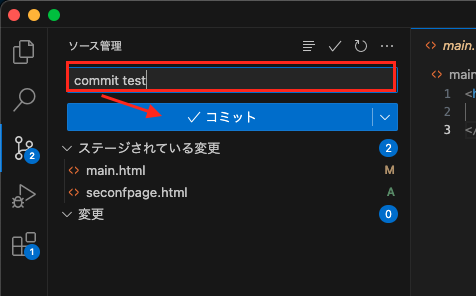
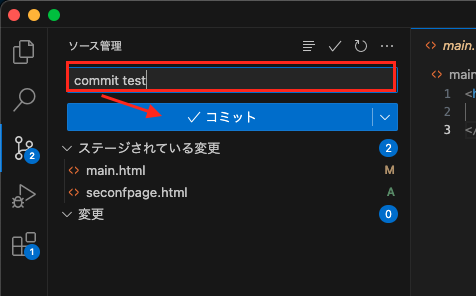
+アイコンをクリックします。ここでは、main.htmlとsecondpage.htmlに対して、+アイコンを選択します。


コメントはcommit testと入れ、コミットボタンをクリックして完了です。


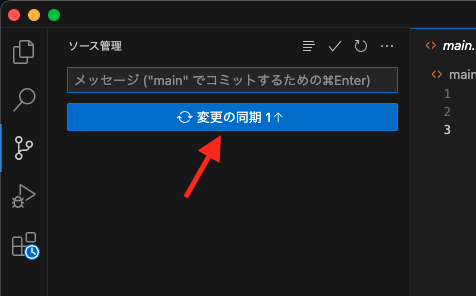
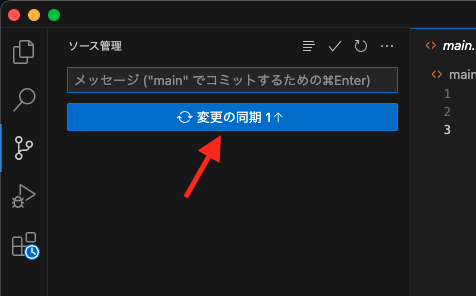
最後に、リモートリポジトリにローカルリポジトリの更新内容をプッシュします。
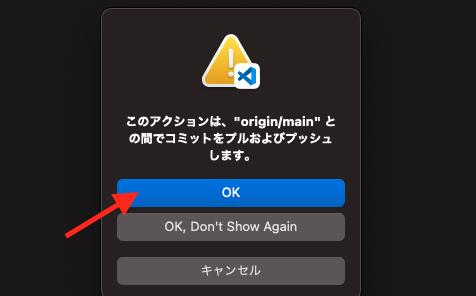
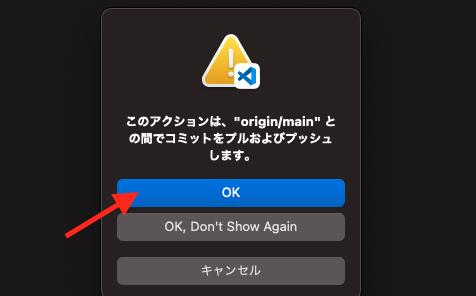
変更の同期ボタンをクリックします。


OKボタンをクリックします。


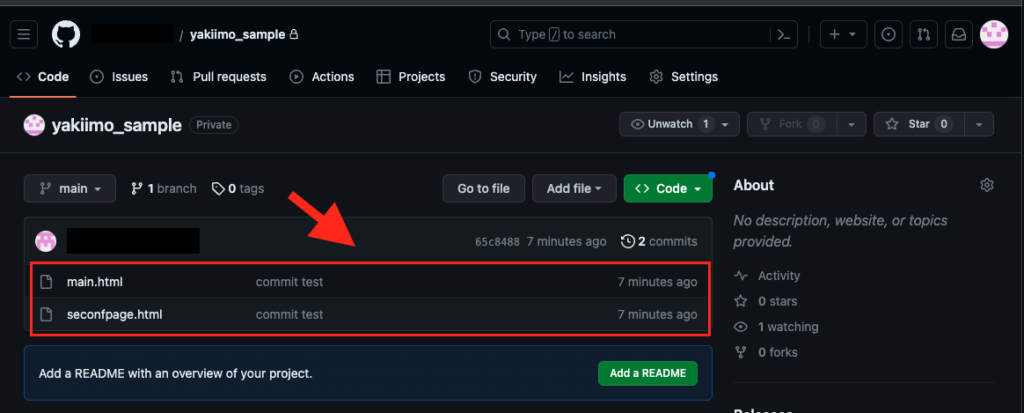
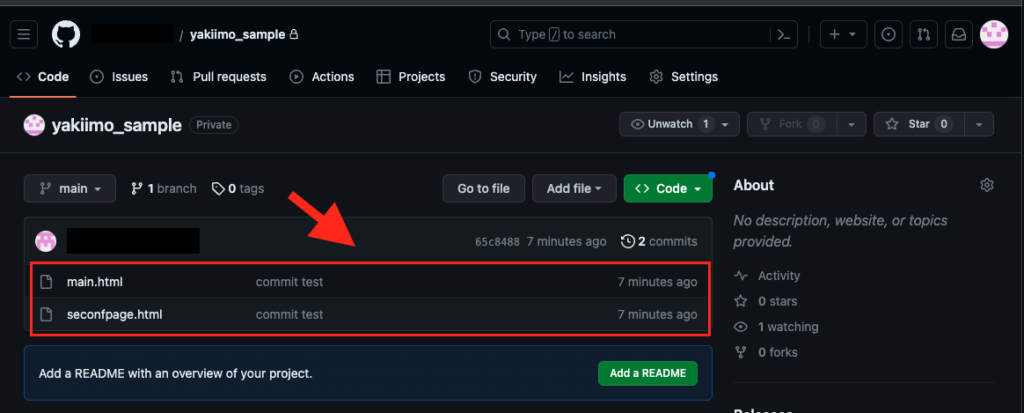
リモートリポジトリに変更内容が反映されているか確認します、




今回はVSCodeでGit・GitHubの使い方を紹介しました。
以上、最後まで読んで頂きありがとうございます!
GitHub入門
GitHubの入門知識として押さえておきたい内容をまとめました。学習のご参考にどうぞ。
VS CodeでGit/GitHubの使い方まとめ
VS CodeでのGit/GitHubの使い方をまとめました。
GitHub Copilot X【AIペアプログラミング】
GitHub Copilot X【AIペアプログラミング】として押さえておきたい内容をまとめました。


Git/GitHub コマンド一覧
Git/GitHub コマンド一覧をまとめました。
Git/GitHub 勉強方法
Git/GitHub の勉強方法をまとめました。


コメント