MENU
カテゴリー
\気になるカテゴリーをクリック!/



Flutterで縦列のレイアウトの方法を知りたい
FlutterのColumnの使い方を忘れたので知りたい。
そこで、今回はFlutterのColumnにおける基本的な使い方をサンプルコードとデモアプリで解説します。プログラミング初心者の方も0から分かるように簡単に解説します。不明点などありましたら、お気軽にお問い合わせ下さい。
横行レイアウトの基本Rowはコチラで詳しく解説してます。
フリーランスのFlutterエンジニアとして働きたい方にオススメのエージェントはこちらで詳しく解説しています。




上記イメージのように垂直方向にウィジェットを並べることができるclassです。
垂直方向に伸びるだけなため、スクロールに対応はしてません。
スクロール対応が必要な場合は、ListViewクラスです。List Viewウィジェットについてはコチラで詳しく解説してます。
Column classとは
A widget that displays its children in a vertical array.
(直訳)子を垂直配列で表示するウィジェット。
引用:Flutter公式サイト「Column class」
Columnサンプルコードは以下の通りです。コピペでそのまま使えます。
import 'package:flutter/material.dart';
void main() => runApp(ColumnDemo());
class ColumnDemo extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(title: Text('Column(縦列)デモ')),
body: Center(
child: Column(
//水平(横)方向で子Widgetのレイアウト指定:中央配置の左寄せ
crossAxisAlignment: CrossAxisAlignment.start,
//垂直(縦)方向で子Widgetのレイアウト指定:中央寄せ
mainAxisAlignment: MainAxisAlignment.center,
children: const <Widget>[
Text("テキスト1"),
Text("テキスト12"),
Text("テキスト123"),
Text("テキスト1234"),
Text("テキスト12345"),
Text("テキスト123456"),
Text("テキスト1234567"),
Text("テキスト12345678"),
Text("テキスト123456789"),
Text("テキスト1234567890"),
],
),
),
),
);
}
}
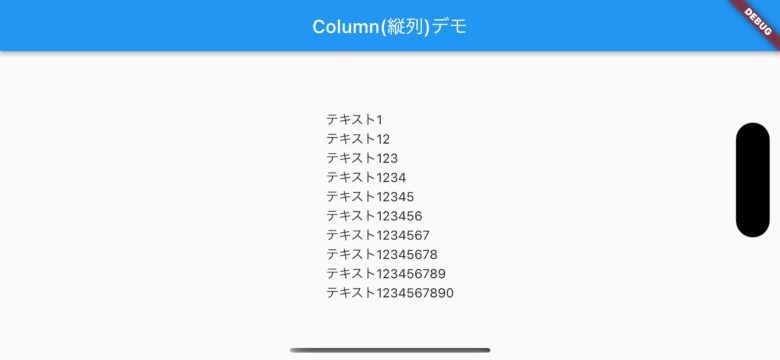
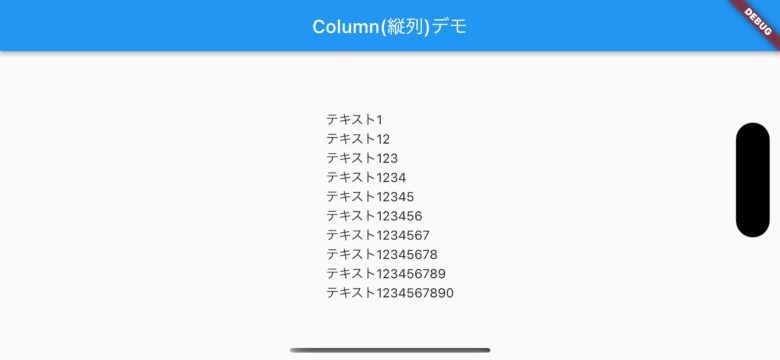
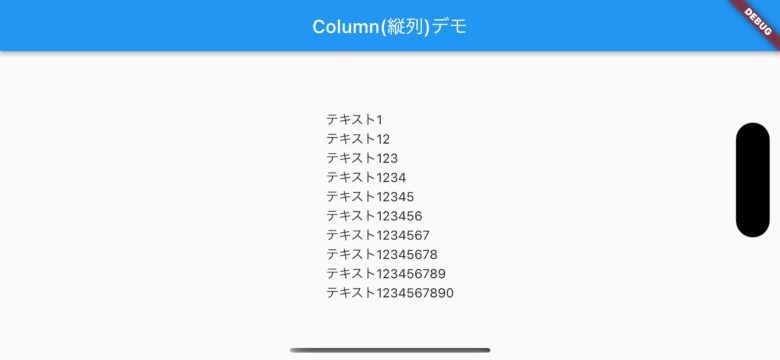
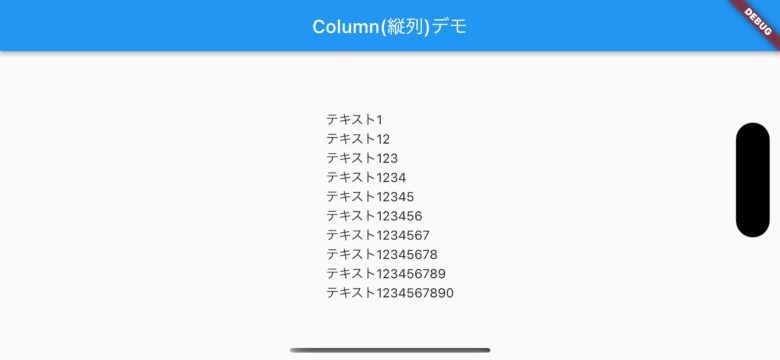
サンプルコードのデモ画面


Columnの基本プロパティ
Columnの基本プロパティ以下の2つはしっかり押さえておきましょう!
| プロパティ | 内容 |
|---|---|
| crossAxisAlignment: CrossAxisAlignment | 水平(横)方向で子Widgetのレイアウト指定 |
| crossAxisAlignment: CrossAxisAlignment.center crossAxisAlignment: CrossAxisAlignment.start crossAxisAlignment: CrossAxisAlignment.end crossAxisAlignment: CrossAxisAlignment.stretch | 中央配置の中央揃え 中央配置の左寄せ 中央配置の右寄せ 左端配置の左寄せ |
| mainAxisAlignment: MainAxisAlignment | 垂直(縦)方向で子Widgetのレイアウト指定 |
| mainAxisAlignment: MainAxisAlignment.start mainAxisAlignment: MainAxisAlignment.center mainAxisAlignment: MainAxisAlignment.end mainAxisAlignment: MainAxisAlignment.spaceEvenly | 上寄せ 中央寄せ 下寄せ 均等配置 |
今回はFlutterのColumnにおける基本的な使い方をサンプルコードとデモ画面で解説しました。
レイアウトの基本なのでしっかり理解しときましょう!
Flutterエンジニアになるには?
初心者が中級者レベルのFlutterエンジニアなるまでの進め方をまとめました。
Flutterの学習方法を知る


Flutter をスクールで学ぶ


Flutterの副業を探す


おまけ:Flutter入門の完全ガイド


Flutter/Dartの基礎一覧
Flutter/Dartの入門知識として押さえておきたい内容をまとめました。学習のご参考にどうぞ。
Widget(ウィジェット) 一覧
Dart 基本文法
ライブラリ 使い方
コメント