MENU
カテゴリー
\気になるカテゴリーをクリック!/



Flutterのアイコン(icon)を一覧で知りたい
そこで、今回はFlutterのアイコンの効率的な調べ方を紹介します。
不明点などありましたら、お気軽にお問い合わせ下さい。
フリーランスのFlutterエンジニアとして働きたい方にオススメのエージェントはこちらで詳しく解説しています。




Flutterのアイコンは以下のサイトで探すことができます。
Material Design(マテリアルデザイン)アイコン全てのリストはこちらで確認できます。
また、Flutterには「font_awesome_flutter」と呼ばれる、Font Awesomeアイコンを使用するためのライブラリもあります。これを使用することで、さらに多くのアイコンを使用することができます。Font Awesomeで使用可能なアイコンのリストはこちらで確認できます
Icons class/Icon classは、アイコンを表示させるウィジェットです。
Icons classとは
Identifiers for the supported Material Icons.Use with the Icon class to show specific icons.
(直訳)サポートされているマテリアル アイコンの識別子。 Icon クラスと共に使用して、特定のアイコンを表示します。
引用:Flutter公式サイト「icons class」
Icon classとは
A graphical icon widget drawn with a glyph from a font described in an IconData such as material’s predefined IconDatas in Icons.
(直訳)icons 内のマテリアルの事前定義された IconData など、IconData で記述されたフォントからのグリフで描画されたグラフィカル アイコン ウィジェット。
引用:Flutter公式サイト「icon class」


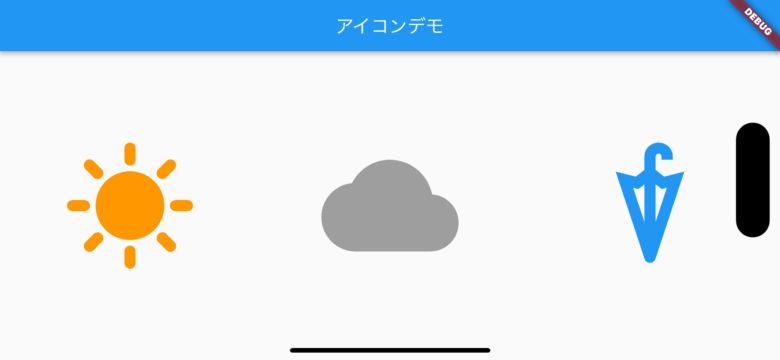
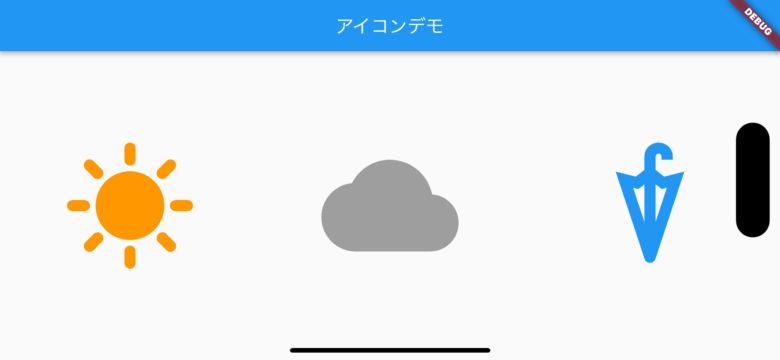
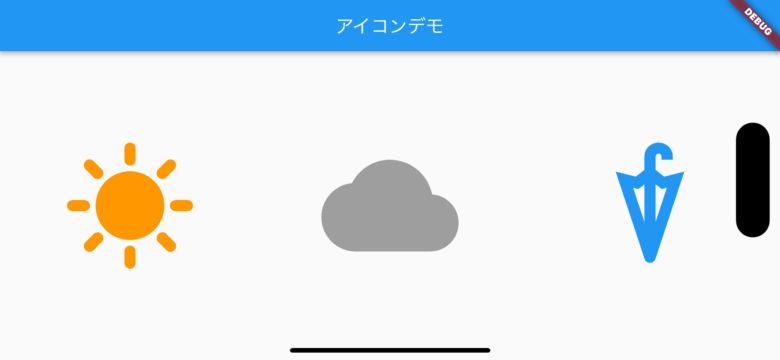
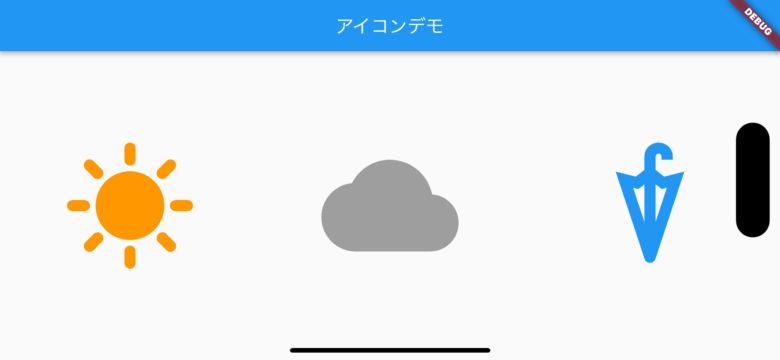
Icons classサンプルコードは以下の通りです。コピペでそのまま使えます。
import 'package:flutter/material.dart';
import 'dart:math';
void main() => runApp(IconDemo());
class IconDemo extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(
title: Text('アイコンデモ'),
),
body: Center(
child: Row(
mainAxisAlignment: MainAxisAlignment.spaceAround,
children: const <Widget>[
Icon(
Icons.sunny,
color: Colors.orange,
size: 150.0,
),
Icon(
Icons.cloud,
color: Colors.grey,
size: 150.0,
),
Icon(
Icons.umbrella,
color: Colors.blue,
size: 150.0,
),
],
),
)
),
);
}
}Iconでよく使うプロパティ
| プロパティ | 内容 |
|---|---|
| icons | アイコンを指定 |
| color | アイコンの色を指定 |
| size | アイコンのサイズを指定 |
今回はFlutterのアイコンの効率的な調べ方を紹介しました。
Flutterのアイコンを効率的に探してアプリ開発の生産性をアップしていきましょう!
Flutterエンジニアになるには?
初心者が中級者レベルのFlutterエンジニアなるまでの進め方をまとめました。
Flutterの学習方法を知る


Flutter をスクールで学ぶ


Flutterの副業を探す


おまけ:Flutter入門の完全ガイド


Flutter/Dartの基礎一覧
Flutter/Dartの入門知識として押さえておきたい内容をまとめました。学習のご参考にどうぞ。
Widget(ウィジェット) 一覧
Dart 基本文法
ライブラリ 使い方
コメント