MENU
カテゴリー
\気になるカテゴリーをクリック!/



スクロール可能なリストを簡単に作成したい。
FlutterのListView.builderの使い方がよく分からない。
ということで悩んでませんか?
そこで、今回はFlutterのListView.builderにおける基本的な使い方をサンプルコードとアプリ画面で解説します。
ListView.builderを使ことで、チャット・メッセージ、メモ帳アプリの画面を簡単に作成できます。
ListView.builderの基本的な使い方フリーランスのFlutterエンジニアとして働きたい方にオススメのエージェントはこちらで詳しく解説しています。




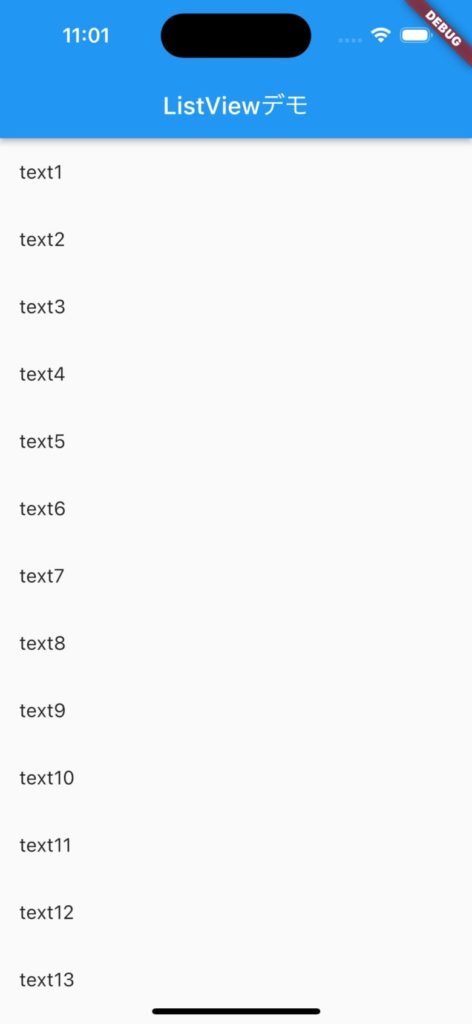
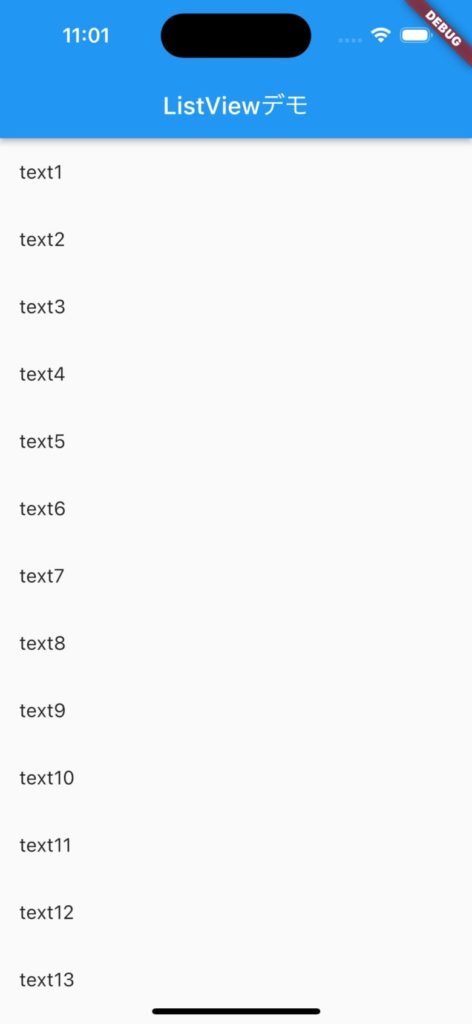
ListView、ListView.builderについてFlutter公式サイトをもとに解説します。ListViewを使えば、上記の画像のように簡単にスクロール可能なリストの画面を作成できます。
ListViewについて
A scrollable list of widgets arranged linearly.
(直訳)直線的に配置されたウィジェットのスクロール可能なリスト。
引用:Flutter公式サイト「ListView class」
ListView.builderについて
This constructor is appropriate for list views with a large (or infinite) number of children because the builder is called only for those children that are actually visible.
(直訳)実際に表示されている子に対してのみビルダーが呼び出されるため、多数の (または無限の) 子を持つリストビューに適しています。
引用:Flutter公式サイト「ListView.builder constructor」
画面レイアウトに「表示させたいリスト数が決まってない時」や「多数のリストを表示させたい時」などで、動的に表示させるリスト数を変えたいときはListView.builderを使いましょう。
例えば、データベースからデータを取得して画面にリストを表示させたい時です。
ListView.builderのサンプルコードは以下の通りです。コピペでそのまま使えます。
import 'package:flutter/material.dart';
void main() => runApp(ListviewDemo());
class ListviewDemo extends StatelessWidget {
//画面に描画するデータリスト作成
final List<String> texts = [
'text1', 'text2', 'text3', 'text4', 'text5', 'text6', 'text7', 'text8', 'text9',
'text10', 'text11', 'text12', 'text13', 'text14', 'text15', 'text16', 'text17',
'text18', 'text19', 'text20', 'text21', 'text22', 'text23', 'text24', 'text25',
'text26', 'text27', 'text28', 'text29', 'text30', 'text31', 'text32', 'text33',
'text34', 'text35', 'text36', 'text37', 'text38', 'text39', 'text40', 'text41',
'text42', 'text43', 'text44', 'text45',
];
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(title: Text('ListViewデモ'),
),
body: ListView.builder(
itemCount: texts.length, //要素の数 表示するデータ数の最大値(texts listの最大値)
//指定した要素の数分を生成
itemBuilder: (context, index) {
return ListTile( title: Text('${texts[index]}'),);
},
),
),
);
}
}
ListView.builderで押さえておくべきポイントは以下の3点です。順番に解説していきます。
itemCount | リストを作成する要素の数を指定 |
reverse | リストを下から生成する |
scrollDirection | 横スクロール |
itemCountは、GridViewの表示する値を設定する引数です。サンプルコードでは事前に定義したリストの最大数を設定してます。
itembuilderでは事前に指定した要素の数に沿って、ウィジェットの作成をします。要素のWidgetを返す(context, index){}のような関数で指定します。
reverseを指定することでリストを下からスクロースすることが出来ます。
scrollDirectionを指定する事で横スクロールが可能になります。
今回の記事では、FlutterのListView.builderにおける基本的な使い方をサンプルコードとアプリ画面で解説しました。
ListView.builderで押さえておくべきポイントは以下の3点です。
itemCount | リストを作成する要素の数を指定 |
reverse | リストを下から生成する |
scrollDirection | 横スクロール |
Flutterエンジニアになるには?
初心者が中級者レベルのFlutterエンジニアなるまでの進め方をまとめました。
Flutterの学習方法を知る


Flutter をスクールで学ぶ


Flutterの副業を探す


おまけ:Flutter入門の完全ガイド


Flutter/Dartの基礎一覧
Flutter/Dartの入門知識として押さえておきたい内容をまとめました。学習のご参考にどうぞ。
Widget(ウィジェット) 一覧
Dart 基本文法
ライブラリ 使い方
コメント