MENU
カテゴリー
\気になるカテゴリーをクリック!/



Flutterでレイアウトの整え方を知りたい
FlutterのContainerの使い方を忘れたので知りたい。
そこで、今回はFlutterのContainerにおける基本的な使い方をサンプルコードとデモアプリで解説します。プログラミング初心者の方も0から分かるように簡単に解説します。不明点などありましたら、お気軽にお問い合わせ下さい。
フリーランスのFlutterエンジニアとして働きたい方にオススメのエージェントはこちらで詳しく解説しています。




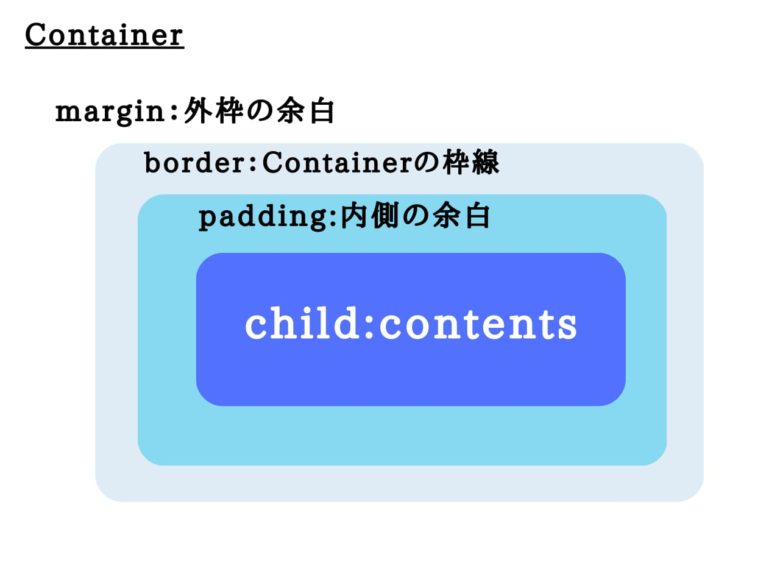
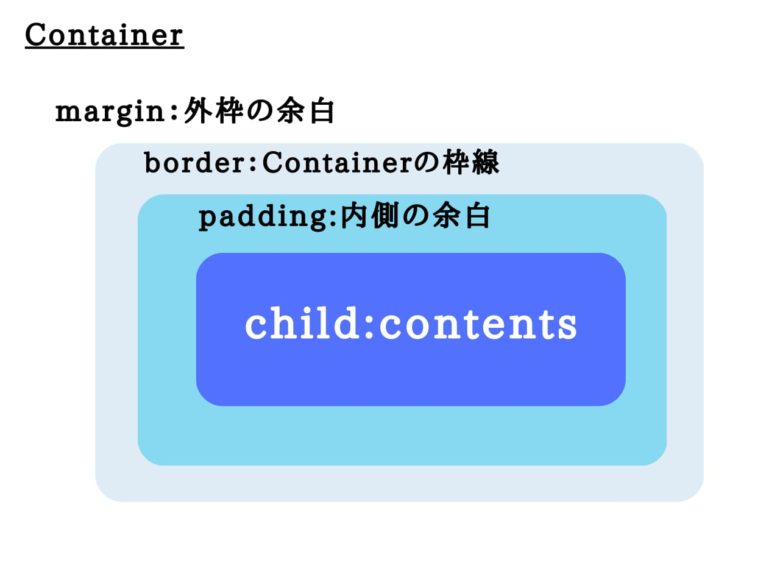
上記イメージのように画面レイアウトを整えることができるclassです。
Container classとは
A convenience widget that combines common painting, positioning, and sizing widgets.
(直訳)一般的なペイント、配置、およびサイズ変更のウィジェットを組み合わせた便利なウィジェット。
引用:Flutter公式サイト「Container class」



直訳するとContainerは入れ物、容器、箱、包装箱です。装飾もできるし、サイズも変えれる箱です。箱の中に箱も入れるので同じですね!
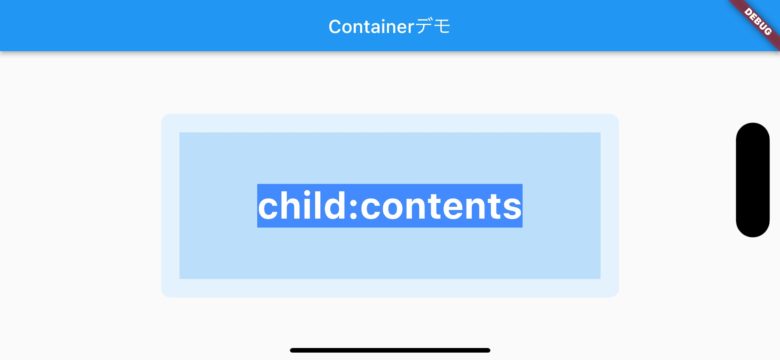
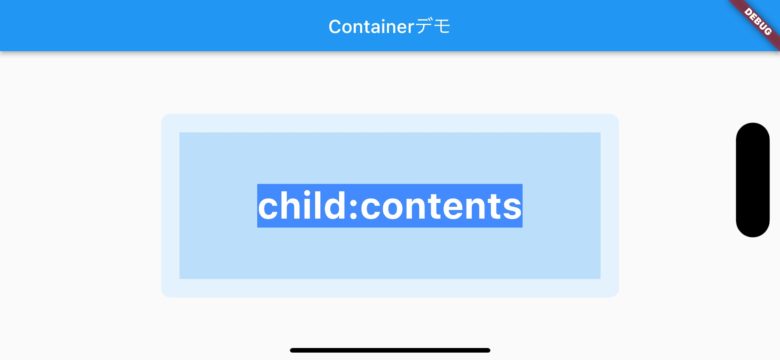
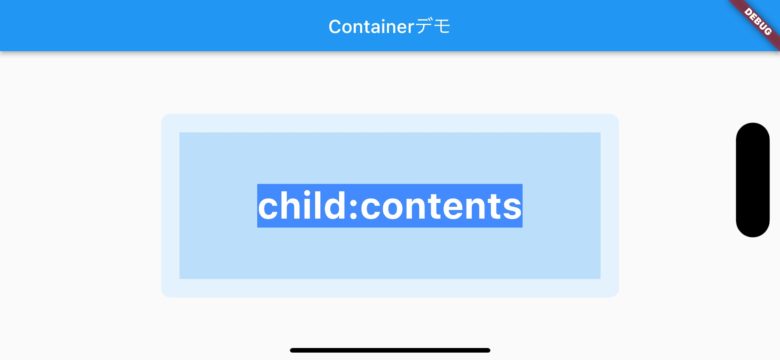
Containerサンプルコードは以下の通りです。コピペでそのまま使えます。
import 'package:flutter/material.dart';
void main() => runApp(ContainerDemo());
class ContainerDemo extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(title: Text('Containerデモ')),
body: Center(
child: Container(
child: Center(
child: Text('child:contents',
style: TextStyle(
fontSize: 40,
fontWeight: FontWeight.bold,
color: Colors.white,
backgroundColor: Colors.blueAccent
),
),
),
margin: const EdgeInsets.all(10.0),//外枠の余白
width: 500.0,
height: 200.0,
padding: EdgeInsets.all(50.0),//内側の余白
decoration: BoxDecoration(
// 外枠線
border: Border.all(
color: Colors.blue.shade50,
width: 20,
),
borderRadius: BorderRadius.circular(10),
color: Colors.blue.shade100,
),
),
),
),
);
}
}
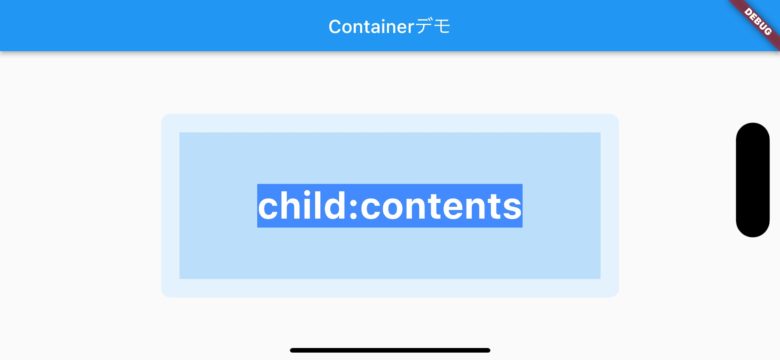
サンプルコードのデモ画面


Containerの基本プロパティ


Containerの基本プロパティをしっかり押さえておきましょう!
| プロパティ | 内容 |
|---|---|
| margin | 外枠の余白を指定 |
| border | Containerの枠線を指定 |
| padding | 内枠の余白を指定 |
| decoration: BoxDecoration | Containerの装飾を指定(色、外枠線の太さ・色など) |
| color | 色を指定 |
| child | Container内で1つのWidgetを作成 |
| text | 文字を表示 |
今回はFlutterのContainerにおける基本的な使い方をサンプルコードとデモ画面で解説しました。
レイアウトの基本なのでしっかり理解しときましょう!
Flutterエンジニアになるには?
初心者が中級者レベルのFlutterエンジニアなるまでの進め方をまとめました。
Flutterの学習方法を知る


Flutter をスクールで学ぶ


Flutterの副業を探す


おまけ:Flutter入門の完全ガイド


Flutter/Dartの基礎一覧
Flutter/Dartの入門知識として押さえておきたい内容をまとめました。学習のご参考にどうぞ。
Widget(ウィジェット) 一覧
Dart 基本文法
ライブラリ 使い方
コメント