MENU
カテゴリー
\気になるカテゴリーをクリック!/



Flutterでテキスト使い方法を知りたい
Flutterのtextの使い方を忘れたので知りたい。
そこで、今回はFlutterのtextにおける基本的な使い方をサンプルコードとデモアプリで解説します。プログラミング初心者の方も0から分かるように簡単に解説します。不明点などありましたら、お気軽にお問い合わせ下さい。
フリーランスのFlutterエンジニアとして働きたい方にオススメのエージェントはこちらで詳しく解説しています。




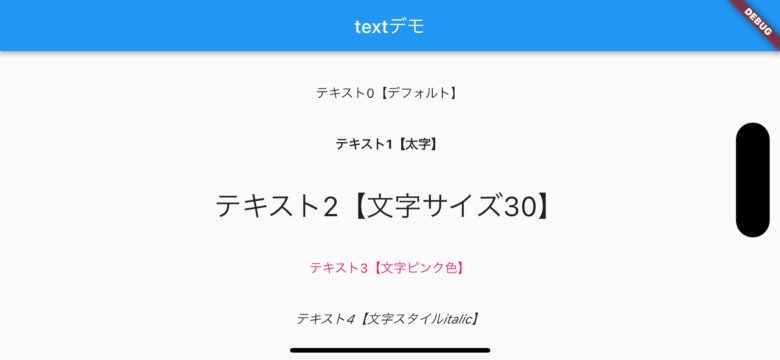
上記イメージのように単純に文字を表示できるclassです。
Text classとは
A run of text with a single style. The Text widget displays a string of text with single style.
(直訳)単一のスタイルを持つ一連のテキスト。 テキスト ウィジェットは、単一のスタイルでテキストの文字列を表示します。
引用:Flutter公式サイト「Text class」
Textサンプルコードは以下の通りです。コピペでそのまま使えます。
import 'package:flutter/material.dart';
void main() => runApp(TextDemo());
class TextDemo extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(title: Text('textデモ')),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.spaceEvenly,
children: const <Widget>[
Text("テキスト0【デフォルト】", ),
Text("テキスト1【太字】", style: TextStyle(fontWeight: FontWeight.bold),),
Text("テキスト2【文字サイズ30】", style: TextStyle(fontSize: 30),),
Text("テキスト3【文字ピンク色】", style: TextStyle(color: Colors.pink),),
Text("テキスト4【文字スタイルitalic】", style: TextStyle(fontStyle: FontStyle.italic),),
],
),
),
),
);
}
}
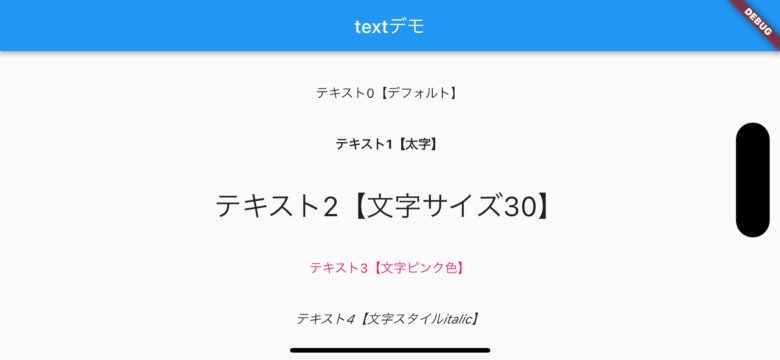
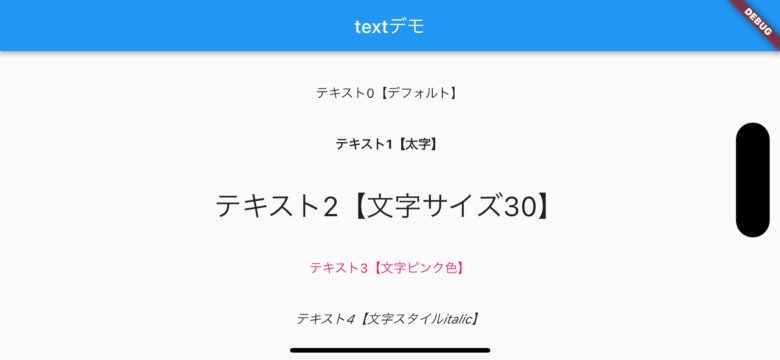
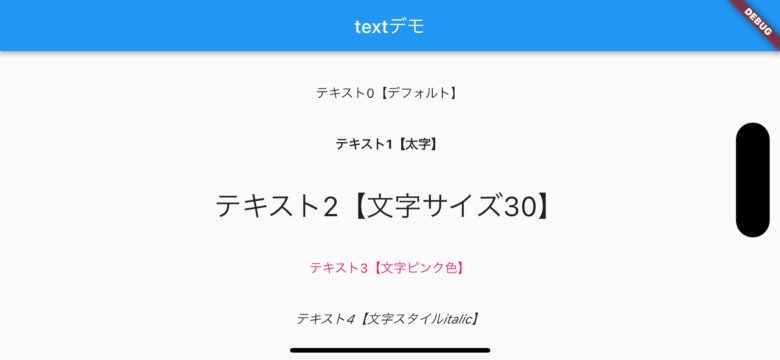
サンプルコードのデモ画面


Textの基本プロパティ
Textのstyle:TextStyleの以下の基本プロパティをしっかり押さえておきましょう!
| プロパティ | 内容 |
|---|---|
| fontWeight | 文字の太さを指定 |
| fontSize | 文字のサイズを指定 |
| color | 文字の色を指定 |
| fontStyle | 文字のフォントスタイルを指定 |
今回はFlutterのTextにおける基本的な使い方をサンプルコードとデモ画面で解説しました。
レイアウトの基本なのでしっかり理解しときましょう!
Flutterエンジニアになるには?
初心者が中級者レベルのFlutterエンジニアなるまでの進め方をまとめました。
Flutterの学習方法を知る


Flutter をスクールで学ぶ


Flutterの副業を探す


おまけ:Flutter入門の完全ガイド


Flutter/Dartの基礎一覧
Flutter/Dartの入門知識として押さえておきたい内容をまとめました。学習のご参考にどうぞ。
Widget(ウィジェット) 一覧
Dart 基本文法
ライブラリ 使い方
コメント