MENU
カテゴリー
\気になるカテゴリーをクリック!/



こんにちは! 文系SEの焼き芋です!
Cocoonで困ってはいないけど、Swellに変えようか悩んでませんか?
私は3カ月悩みました! けど、ブログ6ヶ月目にCocoonからSwellに移行しました!



感想はもっと早くSwellに移行すればよかった!!
・直感的な使いやすさ
・シンプルなデザイン性
・収益力を上げる仕組みもあり
完璧ではないか!
そこで、今回はブログ運営の6カ月目でCocoonからSwellに移行した3つの理由をご紹介します。



この記事はこんな人におすすめです!
・Swellに移行しようか悩み過ぎている方
・Swellに移行した理由を知りたい方
\デモサイトも見れるよ!/


CocoonからSwellに移行した3つ理由
仕事、育児、家事、町内会の会合。。。1日の中で自由な時間は数時間! もしくはない日が大半です!多くても、1日1時間です。その中で、ブログ運営の効率化は欠かせません!
Swellでは以下の2つを実現できるのが魅力的でした
ブロックディターの操作動画を見て、かなり使いやすそうでした!Swellのブロックエディターを使えば、1記事10分以上、執筆の効率化が期待できそうと感じました!
Cocoonにない機能で、Swellでは広告を一括管理ができます!しかも、広告は見られたか? クリックされたか?を計測でき、見える化されてます!最適な広告配置を考えることができて、収益化のトライ&エラーが簡単にできます!


という2つの理由で、10分でも作業時間が短縮されると、日々の積み重ねで大きくなります!



1日10分削減できたら、6日で1時間の削減です!
1時間新たに時間が生まれることは大きくありませんか?
1日の自由時間が短い人ほど恩恵は大きいです。1つ目の理由は、執筆の生産性・収益を上げたかった!です!
2つ目の理由は、執筆のみに集中して、無駄な作業コストを減らしたかったんですね。Cocoonはシンプルなテーマなため、必要に応じてプラグイン導入やHTML、CSSを追記する必要がありました。意外にプラグイン導入時の比較・検証や、HTML・CSS修正は時間が掛かります。



仕事でHTMLやCSSを使いますが、意外と修正は時間がかかります。
Cocoonではテーブル(表)をセル結合したり、指定した表を横スクロールすることはできないんですよね。結果、複数プラグインを導入して検証するのに2~3時間かかります。さらに、プラグインを調べた結果、無料版プラグインでは大した機能がない!という場合もあります。有料版のプラグインなら使えるがお金を出してまでは要らない。とよくなります。なんと無駄な時間だったのだろう。
結局、Swellだったら、指定した表の横スクロールもできます。プラグイン検証をしてなかったら、執筆時間に回せたのにと何度も思いました。2つ目の理由は、デザインに掛ける時間を減らして、無駄な時間を減らしたいからです!
3つ目の理由は、サイトの全体再設計やリライトを考えるタイミングだったことです!以下がブログ運営6ヶ月目のサイト状況です!
ブログ運営6か月目のサイト状況
| トータル記事数 | 50記事 |
| 平均掲載順位 | 45.6位 |
| 平均CTR | 1.6% |
| Google合計表示回数 | 3.83万 |
| Google合計クリック数 | 607回 |



執筆した記事はすべてインデックスされたが、掲載順位とCTRが悪い状況です。なので、今後のブログ運営をどう進めるか悩んでいました。
方針としては、
・サイト再設計する
・リライトする
か、無視して突き進むかでした。
このままリライトやサイト再設計しないで進んでも限界が見てました。
なので、サイト再設計、リライトする方針にしました!
CocoonからSwellに移行後はリライトが必要なので、ついでにリライトができて良いではないか!さらに、トップデザインも変わり良いのではないか!という発想です!何より、必要に迫られなければ、リライトって面倒だからやらないんですよね。。。3つ目の理由は、サイトの全体再設計・リライトをおこなうタイミングだったのがSwell移行の後押しになりました!



サイト再設計される方、多くの記事をリライト予定の方はCocoonからSwellに移行する良いタイミングです!





CocoonからSwellに移行するときに以下の2つの不安がありました!
2つとも、杞憂でした!
CocoonからSwellに移行する際に、乗り換えサポートプラグインがしっかりしているので、サイトデザインも記事も大きな問題はないです!記事は多少、装飾が変わりますが、読めないレベルではないです。





CocoonからSwellに移行は意外に簡単でした!
移行するときのポイントは以下の3つです!
メタディスクリプションの移行と、Googleサーチコンソール、Googleアドセンス、Googleアナリティクスの再設定は1時間ほどで終わりました。メタディスクリプションの移行は、記事数にもよりますが、50記事で1時間ほどでした。



1番大変なのが、記事のリライトです!
Cocoonでの記事の装飾はうまく引き継がれません。
以下のボックスは赤枠だったのですが、色の装飾が無くなってしまいました。


3,000~4,000文字の記事で、40分~60分ほど掛かりました!ただし、見出しの再設計、キーワード再調査もする場合はプラス2時間は掛かりました。


実際にSwellを利用し始めて、半月ですがその中で気づいたSwellに移行して「良かったこと」「悪かったこと」をご紹介します!



実際に利用しはじめて、すべて期待していた以上で、素晴らしいです!!
正直、3つ以上あります! もう1つ追加するなら、サイトデザイン変更のしやすさです!以下の動画からも分かるように、色やデザインを変えながら横の画面で確認できるのは神です!時間短縮になります!



CocoonからSwellに移行して悪かったことです!
3つ上げたかったのですが、2つしか見当たりませんでした!
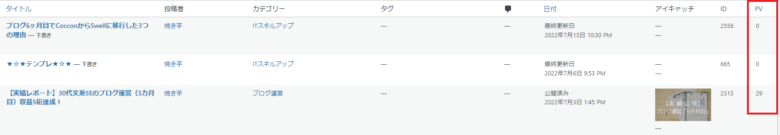
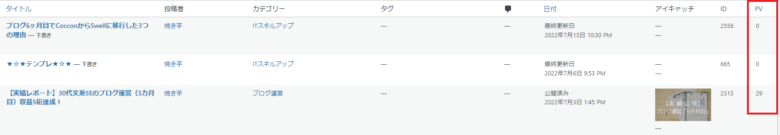
Cocoonでは記事の一覧から、トータルPV数と、日ごとのPV数は確認できました。Swellでは以下の画像のように、トータルPV数しか確認できません。


SWELLにそのような機能はありません。データベース肥大化の元なので、必要な場合はプラグインなどで拡張してください。



開発者にポリシーがある回答でよいですね。
PV数はGoogleアナリティクスから確認できます!
リライトは分かっていましたが、やはり大変です!記事数が少ないうちに、本当に移行する方がよいです、


今回の記事ではブログ運営の6カ月目でCocoonからSwellに移行した理由を解説しました!
CocoonからSwellに移行した3つ理由
| メリット | デメリット |
|---|---|
| 直感的な操作性! 広告タグ、ボタンのクリック測定! テーブルの使い勝手の良さ! | 日別のPVはGoogleアナリティクスからしか見えない リライトは予想以上に大変 |



サイト全体再設計や大量リライトを予定してる方にはCocoonからSwellに移行する良いタイミングです!


最後まで読んで頂きありがとうございました!
コメント