MENU
カテゴリー
\気になるカテゴリーをクリック!/



こんにちは! 文系SEの焼き芋です!
アンドロイドアプリ開発で
『動画の再生方法』が分からない
という悩みを抱えていませんか?
そこで、今回は「簡単なアプリ」を作って基本的な使い方をご紹介します。



この記事はこんな人におすすめです!
・Androidアプリ開発をこれから始める方
以下の基本的な使い方が分かります。
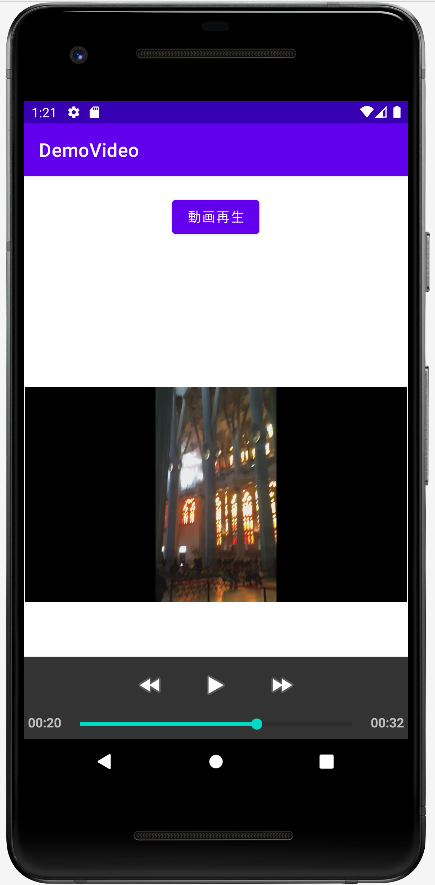
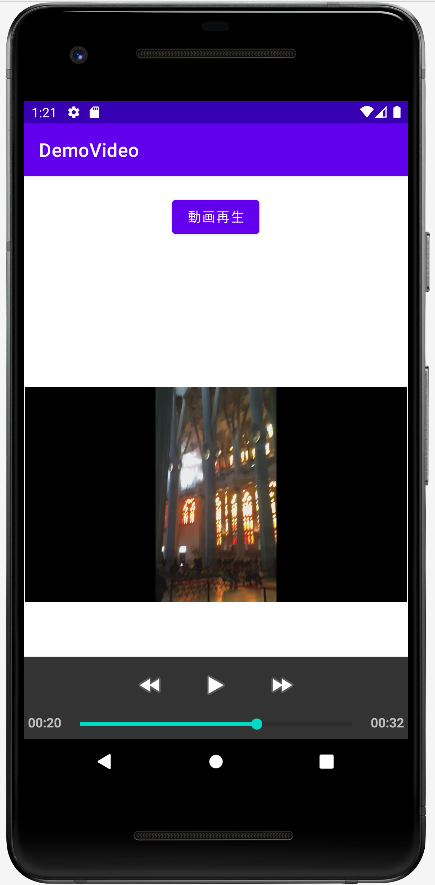
作成するアプリの完成イメージは
以下の画面の通りです。





動画再生をクリックすると
動画が再生されます!
デモアプリの仕様は以下の通りです。
アプリの仕様


今回の開発環境は以下の通りです。
| OS | Windows10 | |||
| メモリ | 8GB | |||
| android studio | Android Studio Bumblebee (2021.1.1) | |||
| JDK | 1.8.0_172 | |||
| プログラミング言語 | Java |


それでは、プログラミングを以下の手順1~3を解説していきます!


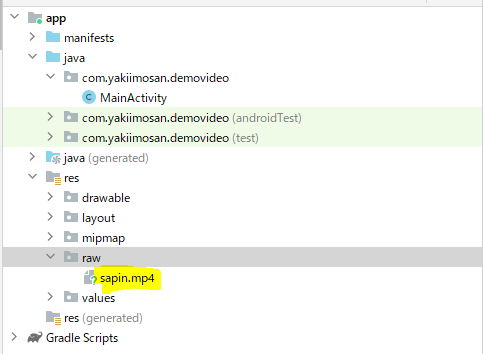
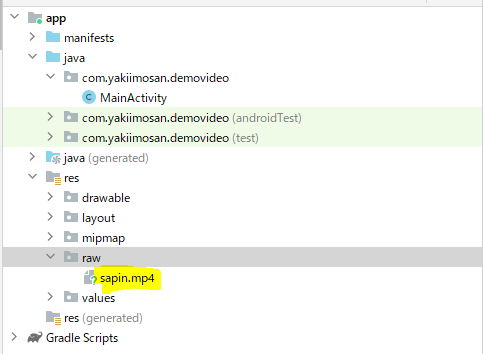
動画ファイルを「res>raw」の下に格納します。
今回の例では以下のファイルを格納しました。
「spain.mp4」
「activity_main.xml」のプログラムソースコードは以下の通りです。
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<Button
android:id="@+id/buttonId"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="145dp"
android:layout_marginTop="20dp"
android:layout_marginEnd="145dp"
android:layout_marginBottom="16dp"
android:onClick="playMovie"
android:text="動画再生"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.481"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintVertical_bias="0.0" />
<VideoView
android:id="@+id/videoViewId"
android:layout_width="410dp"
android:layout_height="652dp"
android:layout_marginTop="11dp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/buttonId" />
</androidx.constraintlayout.widget.ConstraintLayout>「MainActivity.java」のプログラムソースコードは以下の通りです。
package com.yakiimosan.demovideo;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.MediaController;
import android.widget.VideoView;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
public void playMovie(View view){
VideoView videoView = (VideoView)findViewById(R.id.videoViewId);
//ビデオファイルの取得
videoView.setVideoPath("android.resource://" + getPackageName() + "/" + R.raw.sapin);
//ビデオのコントロール
MediaController mediaController =new MediaController(this);
mediaController.setAnchorView(videoView);
videoView.setMediaController(mediaController);
//再生
videoView.start();
}
}今回の記事では「アンドロイドアプリ開発で『動画の再生方法』」について解説しました。
以下の基本的な使い方
「アンドロイドアプリ開発で『動画の再生方法』」
のイメージは分かったのではないでしょうか?



公式のandroidアプリ開発ユーザーガイドはコチラから参照できます!
開発時のご参考にどうぞ
以上、最後まで読んで頂きありがとうございました!
コメント