MENU
カテゴリー
\気になるカテゴリーをクリック!/



こんにちは! 文系SEの焼き芋です!
「アンドロイドアプリ開発で基本が分からない」
という悩みを抱えていませんか?
そこで、今回は「プロジェクト作成方法」をご紹介します。



この記事はこんな人におすすめです!
・Androidアプリ開発をこれから始める方




今回の開発環境は以下の通りです。
| OS | Windows10 | |||
| メモリ | 8GB | |||
| android studio | Android Studio Bumblebee (2021.1.1) | |||
| JDK | 1.8.0_172 | |||
| プログラミング言語 | Java |
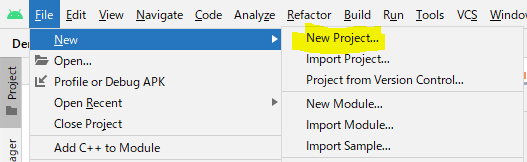
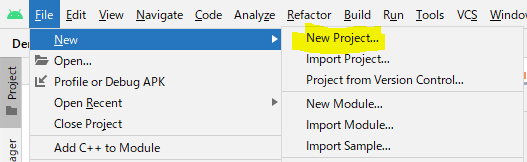
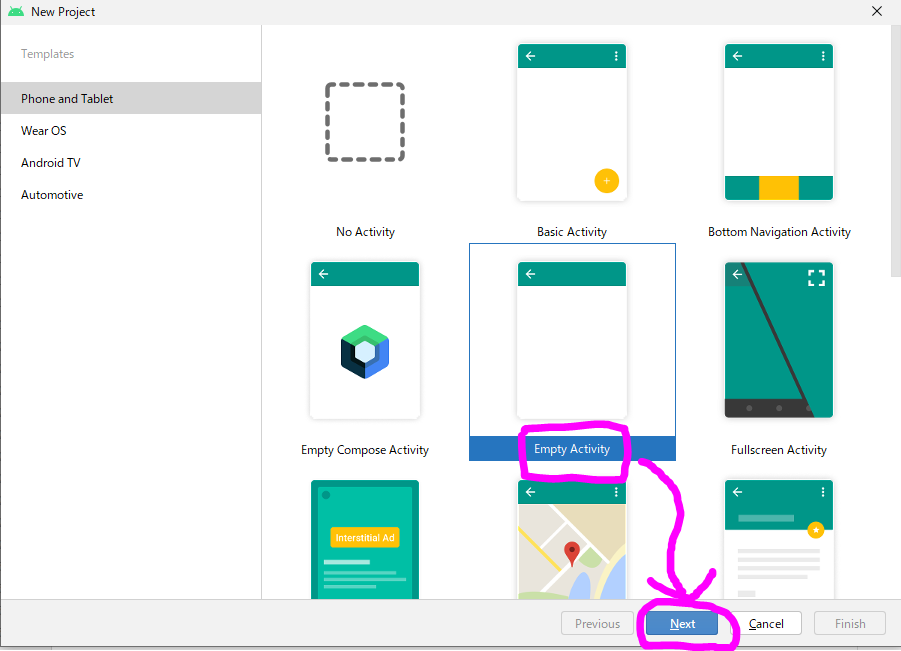
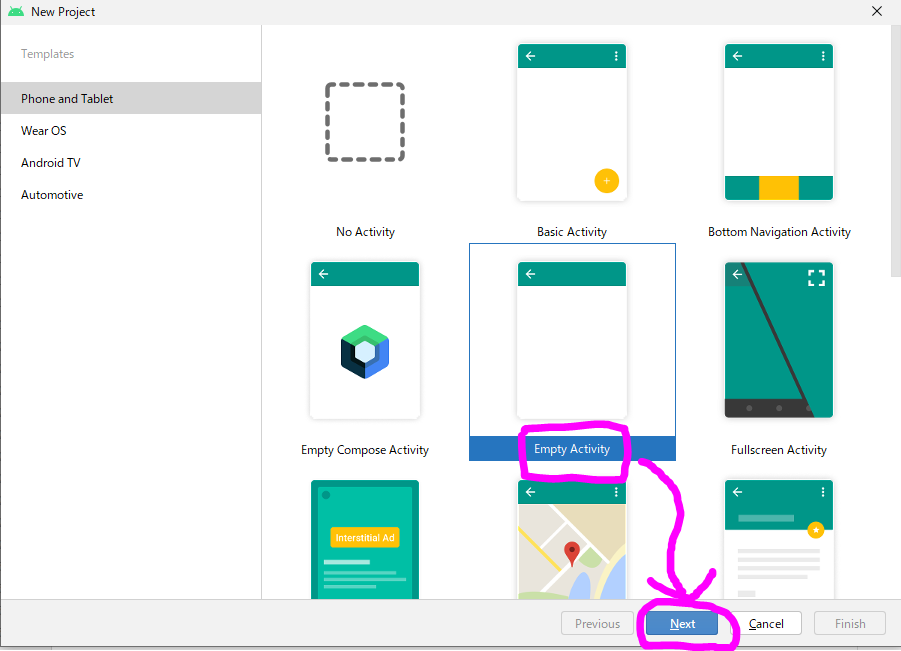
以下の手順1~4に沿ってプロジェクトを作成します。




今回の例では「Empty Activity」を選択してます。
| Empty Activity | 画面がないアプリ |


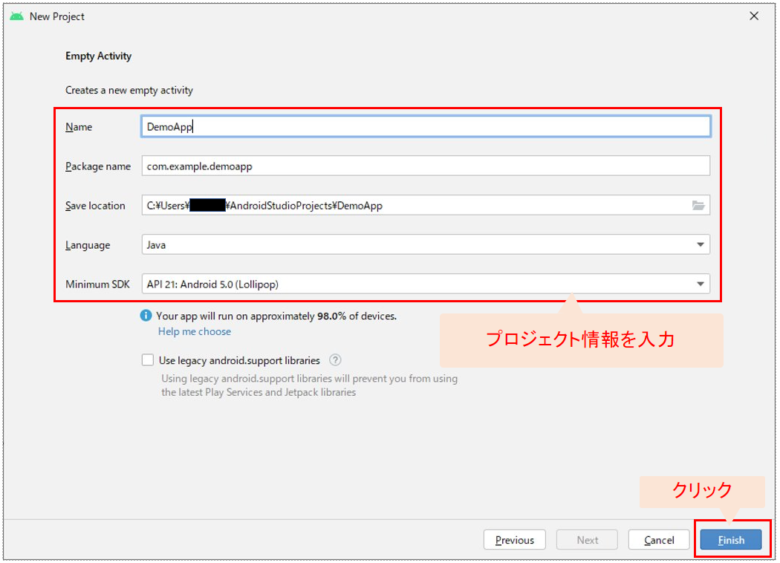
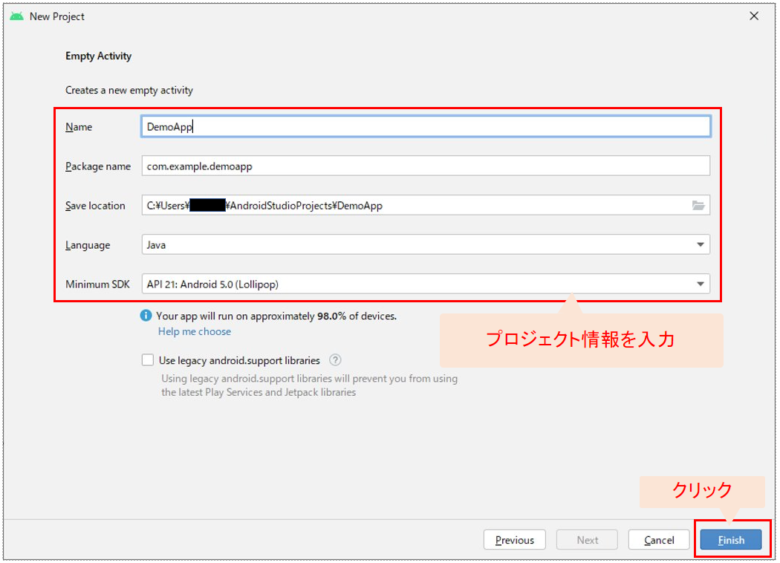
プロジェクト情報は以下の通り入力します。
| Name | 作成するプロジェクト名 |
| Package name | Javaパッケージ |
| Save location | プロジェクトの保存先 |
| Language | 使用するプログラミング言語(Java/Kotlin) |
| Minimum SDK | 最小のAPIレベル |


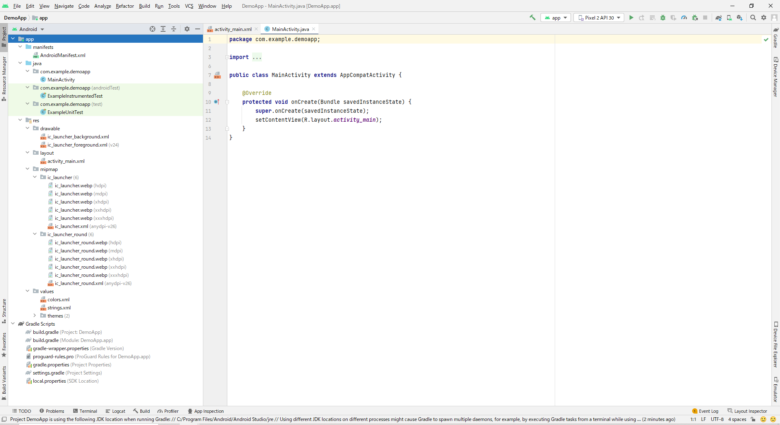
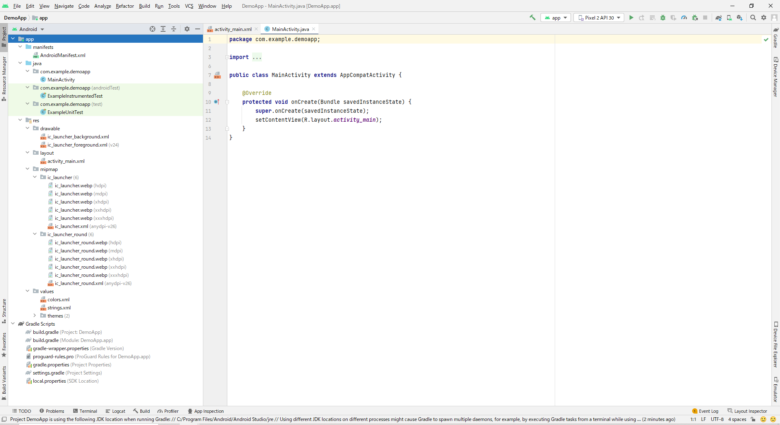
プロジェクトが作成完了すると、上記の画面が表示されます。


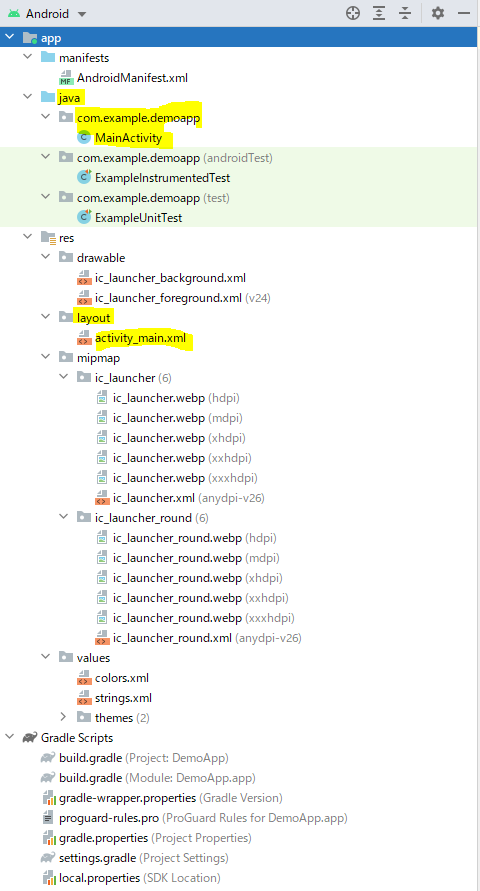
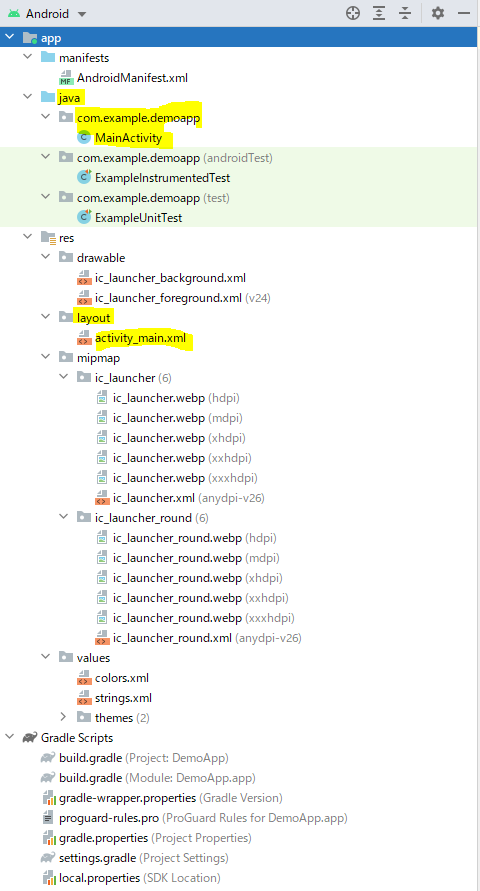
主に実装するファイルは以下の二つになります。
| MainActivity | ロジック |
| activity_main.xml | 画面レイアウト |
「activity_main.xml」のプログラムソースコードは以下の通りです。
Empty Activityですが、TextViewsに”Hello World!”はなぜか入ってます。
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Hello World!"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout>「MainActivity.java」のプログラムソースコードは以下の通りです。
package com.example.demoapp;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
}今回の記事では「アンドロイド(Android)アプリのプロジェクト作成方法」について解説しました。
プロジェクト作成手順は以下の通りです。
「アンドロイド(Android)アプリのプロジェクト作成方法」
のイメージは分かったのではないでしょうか?



公式のandroidアプリ開発ユーザーガイドはコチラから参照できます!
開発時のご参考にどうぞ
以上、最後まで読んで頂きありがとうございました!
コメント